Posts tagged with animation
Snippets

Innovative Full Page Tab Animation

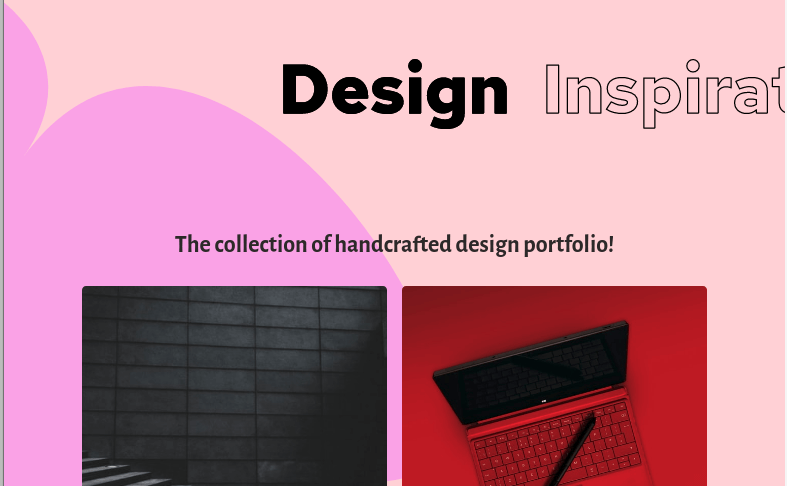
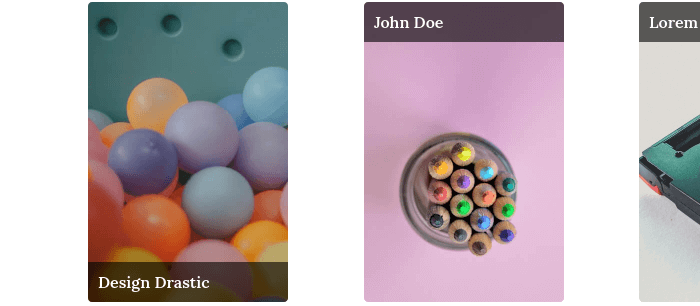
A Stunning Portfolio Showcase List Item Design

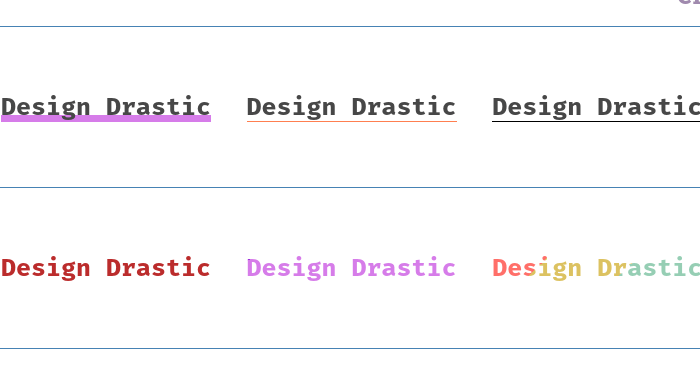
Aimating Text On Hover Using CSS

Captivating Image Animation on Link Hover

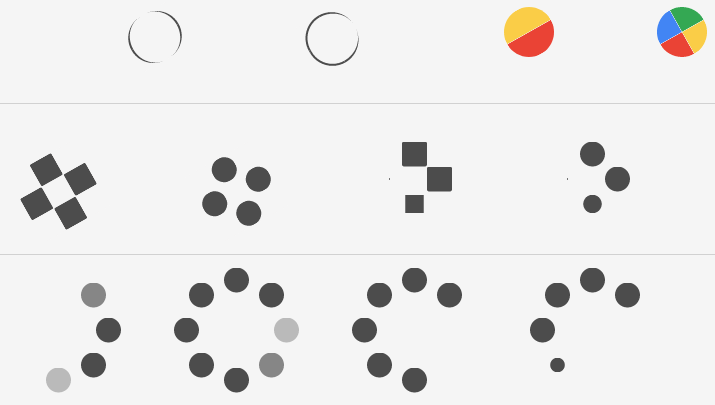
Loading Spinners with CSS

Perspective Card Design and Hover Transition
Social Media Iocn Design and Hover Effects

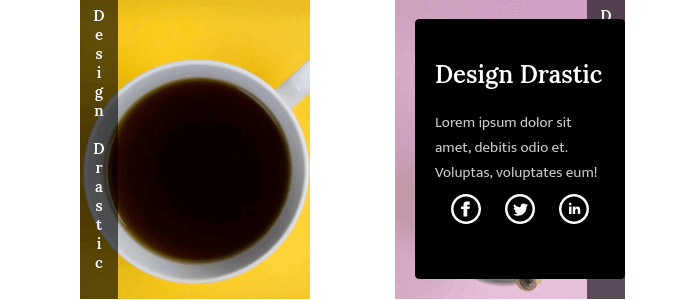
Stunning Card Flip Effects and Animation with CSS

Stunning Link Hover Effects with CSS

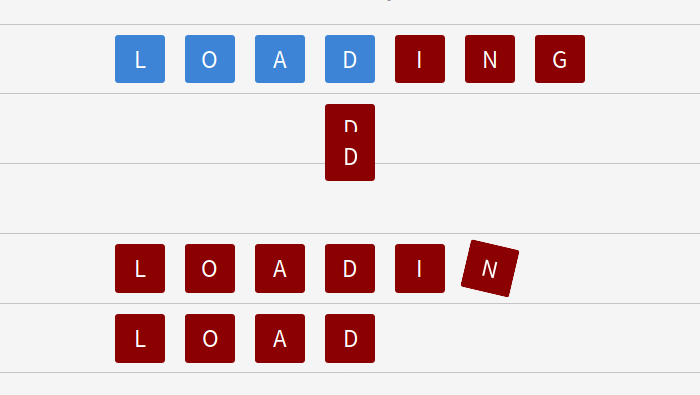
The Characters Box Loading Effects and Animation

Unveiling Card Details on Hover Effects