Unveiling Card Details on Hover Effects
Unveiling card content on hover effects using CSS -- transormation & perspective properties.

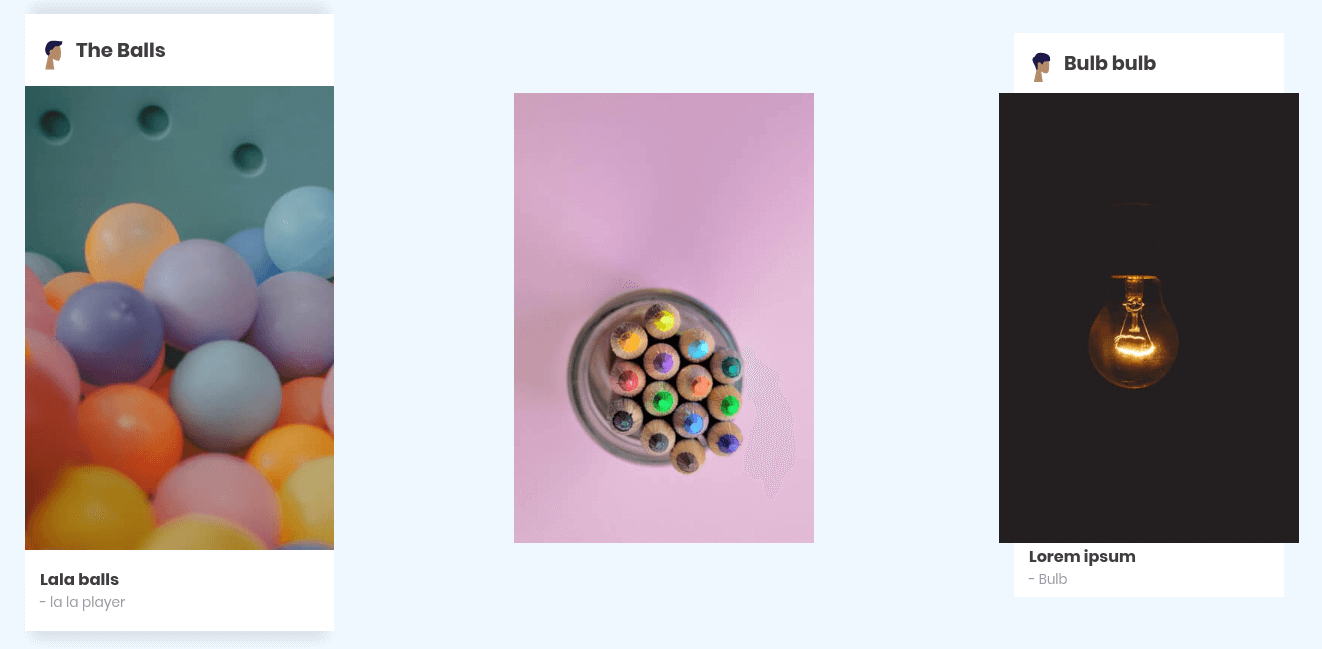
In this blog post, we’re excited to unveil a collection of captivating card hover animation effects.
Let’s dive into the step-by-step guide on how to create these stunning animations.
Crafting the HTML Structure
To begin, let’s construct the HTML structure that serves as the foundation for our hover effects.
Create an Html structure
<!-- Effect 1 -->
<div class="card effect1">
<div class="card-header">
<img src="svg/client5.svg" class="card-header__avatar" />
<label class="card-header__lbl">The Balls</label>
</div>
<div class="card-footer">
<div class="card-footer__info">
<h4 class="card-footer__title">Lala balls</h4>
<small>- la la player</small>
</div>
</div>
<div class="card-body">
<img src="images/photo-of-ball-pit-balls-681118.jpg" class="card-image" />
</div>
</div>
<!-- Effect 2 -->
<div class="card effect2">
<div class="card-header m6">
<img src="svg/client2.svg" class="card-header__avatar" />
<label class="card-header__lbl">Pen Pencil</label>
</div>
<div class="card-footer m6">
<div class="card-footer__info">
<h4 class="card-footer__title">Lorem ipsum</h4>
<small>- pen Pencil</small>
</div>
</div>
<div class="card-body">
<img
src="images/yellow-pencil-color-in-clear-glass-case-230514.jpg"
class="card-image"
/>
</div>
</div>
<!-- Effect 3 -->
<div class="card effect3">
<div class="card-header m2">
<img src="svg/client7.svg" class="card-header__avatar" />
<label class="card-header__lbl">Bulb bulb</label>
</div>
<div class="card-footer m2">
<div class="card-footer__info">
<h4 class="card-footer__title">Lorem ipsum</h4>
<small>- Bulb</small>
</div>
</div>
<div class="card-body">
<img
src="images/close-up-photo-ofg-light-bulb-716398.jpg"
class="card-image"
/>
</div>
</div>
<!-- Effect 4 -->
<div class="card effect4">
<div class="card-header">
<img src="svg/client3.svg" class="card-header__avatar" />
<label class="card-header__lbl">Tea Coffee</label>
</div>
<div class="card-footer">
<div class="card-footer__info">
<h4 class="card-footer__title">Lorem ipsum</h4>
<small>- tea coffee</small>
</div>
</div>
<div class="card-body"><img src="images/cup.jpg" class="card-image" /></div>
</div>
<!-- Effect 5 -->
<div class="card effect5">
<div class="card-header">
<img src="svg/client1.svg" class="card-header__avatar" />
<label class="card-header__lbl">Three three</label>
</div>
<div class="card-footer">
<div class="card-footer__info">
<h4 class="card-footer__title">Lala three</h4>
<small>- three</small>
</div>
</div>
<div class="card-body">
<img src="images/grey-3-chain-1061140.jpg" class="card-image" />
</div>
</div>
<!-- Effect 6 -->
<div class="card effect6">
<div class="card-header">
<img src="svg/client4.svg" class="card-header__avatar" />
<label class="card-header__lbl">The balls</label>
</div>
<div class="card-footer">
<div class="card-footer__info">
<h4 class="card-footer__title">Lorem ipsum</h4>
<small>- Balls</small>
</div>
</div>
<div class="card-body">
<img src="images/adidas-ball-game-grass-39362.jpg" class="card-image" />
</div>
</div>CSS Styles
/* Crafted and Designed By DesignDrastic Author: DesignDrastic Author URL: http://designdrastic.com License URL: http://designdrastic.com/license */
:root {
--font: "Poppins", sans-serif;
--clr-dark: #3c3c3c;
--clr-gray: #9c9c9c;
--clr-light: #fff;
--transition: all 0.2s ease;
}
body {
background: aliceblue;
}
.items {
margin: 75px 0;
}
.card {
position: relative;
width: 300px;
left: 0;
right: 0;
margin: 0 auto;
cursor: pointer;
z-index: 2;
transition: var(--transition);
}
.card:hover {
transform: scale(1.03);
}
.card .card-image {
position: relative;
width: 100%;
} /* Card Header */
.card-header {
display: flex;
position: absolute;
height: 70px;
top: 0;
width: 100%;
background-color: var(--clr-light);
align-items: center;
visibility: hidden;
transition: var(--transition);
}
.card-header__avatar {
width: 50px;
float: left;
}
.card-header__lbl {
font-family: var(--font);
color: var(--clr-dark);
font-weight: 700;
font-size: 1.2rem;
line-height: 50px;
display: inline-block;
top: 0;
}
.card:hover .card-header {
top: -70px;
box-shadow: 0px -15px 12px -7px rgba(0, 0, 0, 0.1);
visibility: visible;
} /* Card Footer */
.card-footer {
display: flex;
position: absolute;
height: 80px;
bottom: 5px;
width: 100%;
background: var(--clr-light);
align-items: center;
transition: var(--transition);
visibility: hidden;
}
.card-footer__info {
padding: 15px;
}
.card-footer__title {
font-family: var(--font);
color: var(--clr-dark);
font-weight: 700;
margin: 0;
padding: 0;
}
.card-footer__info small {
font-family: var(--font);
margin: 0;
padding: 0;
color: var(--clr-gray);
}
.card:hover .card-footer {
bottom: -75px;
box-shadow: 0px 15px 12px -7px rgba(0, 0, 0, 0.1);
visibility: visible;
} /* Effect 2 */
.card.effect2 .card-header {
top: -70px;
visibility: visible;
}
.card.effect2 .card-footer {
bottom: -70px;
visibility: visible;
}
.card.effect2 .card-header::after,
.card.effect2 .card-footer::after {
position: absolute;
content: "";
width: 100%;
height: calc(100% + 20px);
background-color: aliceblue;
transition: all 0.4s;
z-index: 0;
}
.card.effect2 .card-header::after {
top: -20px;
right: 0;
}
.card.effect2 .card-footer::after {
bottom: -20px;
left: 0;
}
.card.effect2:hover .card-header::after {
width: 0;
}
.card.effect2:hover .card-footer::after {
width: 0;
} /* Effect 3 */
.card.effect3 .card-header,
.card.effect3 .card-footer {
left: 15px;
right: 15px;
height: 60px;
width: calc(100% - 30px);
}
.card.effect3:hover .card-header {
top: -60px;
}
.card.effect3:hover .card-footer {
bottom: -55px;
} /* Effect 4 */
.card.effect4 .card-header {
top: -70px;
transform: perspective(400px) rotateX(90deg);
transform-origin: bottom;
transition: all 0.4s;
}
.card.effect4 .card-footer {
bottom: -70px;
transform: perspective(400px) rotateX(-90deg);
transform-origin: top;
transition: all 0.4s;
}
.card.effect4:hover .card-header,
.card.effect4:hover .card-footer {
transform: perspective(0) rotateX(0);
} /* Effect 5 */
.card.effect5 .card-header {
top: -70px;
transform: perspective(500px) rotateX(-90deg);
transform-origin: bottom;
transition: all 0.4s;
}
.card.effect5 .card-footer {
bottom: -70px;
transform: perspective(500px) rotateX(90deg);
transform-origin: top;
transition: all 0.4s;
}
.card.effect5:hover .card-header,
.card.effect5:hover .card-footer {
transform: perspective(0) rotateX(0);
} /* Effect 6 */
.card.effect6 .card-header {
top: -70px;
transform: translateY(-20px);
opacity: 0;
}
.card.effect6 .card-footer {
bottom: -70px;
transform: translateY(20px);
opacity: 0;
}
.card.effect6:hover .card-header,
.card.effect6:hover .card-footer {
transform: translateY(0);
opacity: 1;
}By following the provided HTML and CSS snippets, you can effortlessly integrate these effects into your design, making your content more engaging and interactive.
Happy designing!