Perspective Card Design and Hover Transition
Create stunning card flip effects and 3d transition animation on hover using perspective & transformation CSS properties.

In this tutorial, we’re excited to share with you an impressive card design with a vreative hover animation, all achieved using pure CSS. By the power of CSS properties like Transformation and Perspective, we’ll guide you through the creation of these engaging cards.
Html Structure
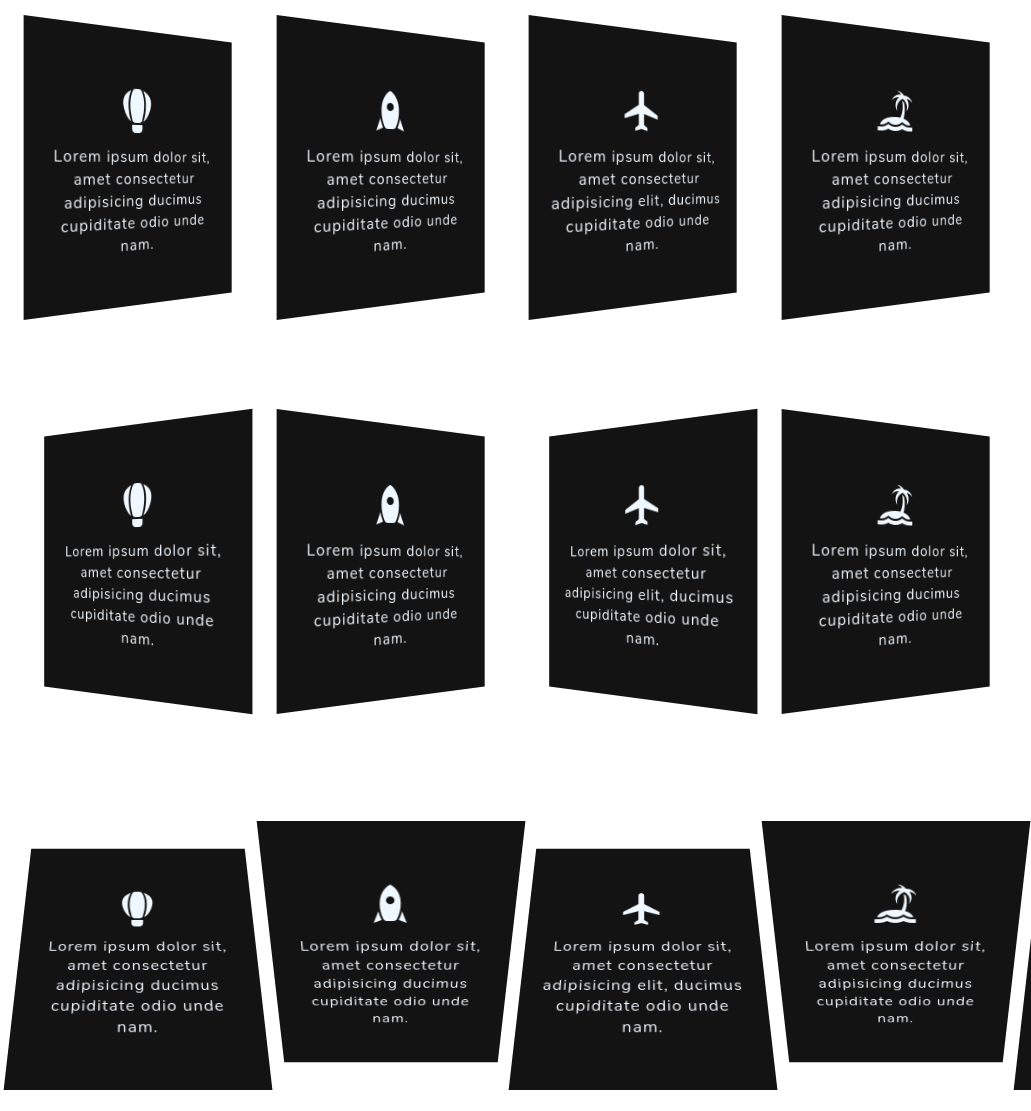
<!-- Horizontal Perspective -->
<div class="card hn">
<div class="card-content">
<i class="mdi mdi-airballoon"></i>
<div class="clearfix"></div>
Lorem ipsum dolor sit, amet consectetur adipisicing ducimus cupiditate odio
unde nam.
</div>
</div>
<div class="card hp">
<div class="card-content">
<i class="mdi mdi-airballoon"></i>
<div class="clearfix"></div>
Lorem ipsum dolor sit, amet consectetur adipisicing ducimus cupiditate odio
unde nam.
</div>
</div>
<!-- Vertical Perspective -->
<div class="card hn">
<div class="card-content">
<i class="mdi mdi-airballoon"></i>
<div class="clearfix"></div>
Lorem ipsum dolor sit, amet consectetur adipisicing ducimus cupiditate odio
unde nam.
</div>
</div>
<div class="card hn">
<div class="card-content">
<i class="mdi mdi-airballoon"></i>
<div class="clearfix"></div>
Lorem ipsum dolor sit, amet consectetur adipisicing ducimus cupiditate odio
unde nam.
</div>
</div>CSS styles
/* Card */
.card {
width: 100%;
max-width: 275px;
margin: 0 auto;
height: 300px;
display: flex;
background-color: rgb(20, 19, 19);
color: aliceblue;
align-items: center;
text-align: center;
transition: all 0.25s;
font-family: "Nunito", sans-serif;
letter-spacing: 1px;
cursor: pointer;
} /* hp = horizontal positive hn = horizontal negative vp = vertical positive vn = vertical negative */ /* Perspective Horizontal */
.card.hp {
transform: perspective(600px) rotateY(30deg);
}
.card.hn {
transform: perspective(600px) rotateY(-30deg);
} /* Perspective Vertical */
.card.vp {
transform: perspective(600px) rotateX(30deg);
}
.card.vn {
transform: perspective(600px) rotateX(-30deg);
} /* Card hover animation */
.card:hover {
background-color: rosybrown;
transform: perspective(0px) rotateY(0deg);
box-shadow: 0 0 10px 0 rgba(0, 0, 0, 0.2);
}
.card-content {
padding: 15px;
}
.card-content i {
font-size: 3rem;
}We trust that this demonstration will help you to craft innovative web components that seamlessly integrate into your theme or template.
Feel free to experiment and create visually stunning experiences for your users.