Aimating Text On Hover Using CSS
Text Hover Animation and Effects: Unleashing Creativity with CSS

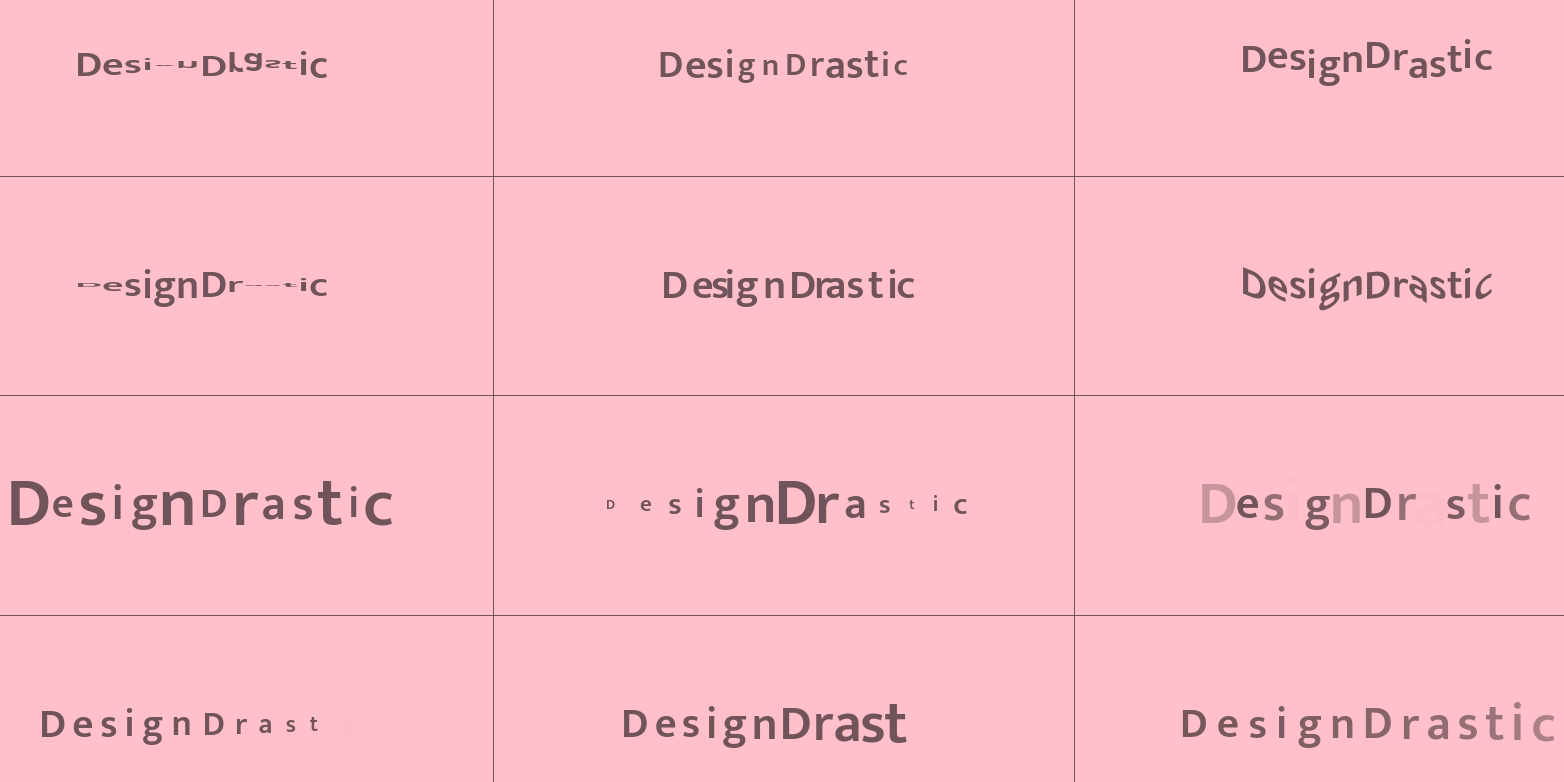
In this demo, you get a couple of text hover animation and effects. These well crafted effects are simple yet creative and smooth and making them perfect fit for a range of elements like menu items, links, tags, ctas, categoeries, etc…
Also, you can take those animations as an inspiration and you can create your own custom animation/effects that fits in your need.
Let’s begi with the HTML core structure.
HTML Strucuter
<div class="grid">
<div class="box">
<!-- 1: dna -->
<h2 class="title dna">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 2: push -->
<h2 class="title push">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 3: wave -->
<h2 class="title wave">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 4: blink -->
<h2 class="title blink">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 5: collide -->
<h2 class="title collide">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 6: skew -->
<h2 class="title skew">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 7: boom -->
<h2 class="title boom">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 8: push-pull -->
<h2 class="title push-pull">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 9: zap -->
<h2 class="title zap">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 10: in-out -->
<h2 class="title in-out">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 11: out-in -->
<h2 class="title out-in">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
<div class="box">
<!-- 12: fade-zoom -->
<h2 class="title fade-zoom">
<span>D</span><span>e</span><span>s</span><span>i</span><span>g</span
><span>n</span><span>D</span><span>r</span><span>a</span><span>s</span
><span>t</span><span>i</span><span>c</span>
</h2>
</div>
</div>Add the CSS magics.
CSS Styles
.title {
display: inline-block;
font-family: "Mukta", sans-serif;
font-weight: 600;
font-size: 42px;
color: #715459;
cursor: pointer;
}
.title span {
display: inline-block;
} /* 1: Animation: Dna; */
.title.dna:hover span {
animation: dnaText 4s infinite;
}
@keyframes dnaText {
0%,
100% {
-webkit-transform: rotateX(0);
-moz-transform: rotateX(0);
-ms-transform: rotateX(0);
-o-transform: rotateX(0);
transform: rotateX(0);
}
50% {
-webkit-transform: rotateX(360deg);
-moz-transform: rotateX(360deg);
-ms-transform: rotateX(360deg);
-o-transform: rotateX(360deg);
transform: rotateX(360deg);
}
} /* 2: Animation: push */
.title.push:hover span {
animation: pushText 0.75s infinite;
}
@keyframes pushText {
0%,
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
50% {
-webkit-transform: scale(0.75);
-moz-transform: scale(0.75);
-ms-transform: scale(0.75);
-o-transform: scale(0.75);
transform: scale(0.75);
}
} /* 3: Animation: Wave; */
.title.wave:hover span {
animation: waveText 0.5s infinite;
}
@keyframes waveText {
0%,
100% {
-webkit-transform: translateY(0);
-moz-transform: translateY(0);
-ms-transform: translateY(0);
-o-transform: translateY(0);
transform: translateY(0);
}
50% {
-webkit-transform: translateY(-10px);
-moz-transform: translateY(-10px);
-ms-transform: translateY(-10px);
-o-transform: translateY(-10px);
transform: translateY(-10px);
}
} /* 4: Animation: Blink; */
.title.blink:hover span {
animation: blinkText 1s infinite;
}
@keyframes blinkText {
0%,
100% {
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(0deg);
transform-style: preserve-3d;
transform: rotateX(0deg);
}
50% {
-webkit-transform-style: preserve-3d;
-webkit-transform: rotateX(90deg);
transform-style: preserve-3d;
transform: rotateX(90deg);
}
} /* 5: Animation: collide; */
.title.collide:hover span {
animation: collideText 0.5s infinite;
}
@keyframes collideText {
0%,
100% {
-webkit-transform: translateX(0);
-moz-transform: translateX(0);
-ms-transform: translateX(0);
-o-transform: translateX(0);
transform: translateX(0);
}
50% {
-webkit-transform: translateX(7px);
-moz-transform: translateX(7px);
-ms-transform: translateX(7px);
-o-transform: translateX(7px);
transform: translateX(7px);
}
} /* 6: Animation: Skew; */
.title.skew:hover span {
animation: skewText 0.75s linear infinite;
}
@keyframes skewText {
0%,
100% {
-webkit-transform: skewY(35deg);
-moz-transform: skewY(35deg);
-ms-transform: skewY(35deg);
-o-transform: skewY(35deg);
transform: skewY(35deg);
}
50% {
-webkit-transform: skewY(-35deg);
-moz-transform: skewY(-35deg);
-ms-transform: skewY(-35deg);
-o-transform: skewY(-35deg);
transform: skewY(-35deg);
}
} /* 7: Animation: Boom boom; */
.title.boom span {
margin: 0 5px;
}
.title.boom:hover span {
animation: boomText 0.25s infinite;
}
@keyframes boomText {
0%,
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
40% {
-webkit-transform: scale(1.7);
-moz-transform: scale(1.7);
-ms-transform: scale(1.7);
-o-transform: scale(1.7);
transform: scale(1.7);
}
} /* 8: Animation: push-pull; */
.title.push-pull span {
margin: 0 5px;
}
.title.push-pull:hover span {
animation: pushPullText 1s linear infinite;
}
@keyframes pushPullText {
0%,
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
33.33% {
-webkit-transform: scale(0.3);
-moz-transform: scale(0.3);
-ms-transform: scale(0.3);
-o-transform: scale(0.3);
transform: scale(0.3);
}
66.66% {
-webkit-transform: scale(1.7);
-moz-transform: scale(1.7);
-ms-transform: scale(1.7);
-o-transform: scale(1.7);
transform: scale(1.7);
}
} /* 9: Animation: Zap zap; */
.title.zap span {
margin: 0 3px;
}
.title.zap:hover span {
animation: zapText 0.25s infinite;
}
@keyframes zapText {
0%,
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
opacity: 1;
}
3% {
opacity: 0;
-webkit-transform: scale(1.7);
-moz-transform: scale(1.7);
-ms-transform: scale(1.7);
-o-transform: scale(1.7);
transform: scale(1.7);
}
100% {
-webkit-transform: scale(1.1);
-moz-transform: scale(1.1);
-ms-transform: scale(1.1);
-o-transform: scale(1.1);
transform: scale(1.1);
}
} /* 10: Animation: In-out; */
.title.in-out span {
margin: 0 3px;
}
.title.in-out:hover span {
animation: inOutText 2.5s infinite;
}
@keyframes inOutText {
0%,
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
50% {
opacity: 0;
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-ms-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
}
50.1% {
opacity: 1;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
}
} /* 11: Animation: Out-in; */
.title.out-in span {
margin: 0 3px;
}
.title.out-in:hover span {
animation: outInText 2.5s infinite;
}
@keyframes outInText {
0%,
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
}
50% {
opacity: 0;
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
}
50.1% {
opacity: 1;
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-ms-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
}
} /* 12: Animation: Fade Zoom; */
.title.fade-zoom span {
margin: 0 5px;
}
.title.fade-zoom:hover span {
animation: fadeZoomText 3s infinite;
}
@keyframes fadeZoomText {
0%,
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
opacity: 1;
}
5% {
opacity: 0;
-webkit-transform: scale(1.7);
-moz-transform: scale(1.7);
-ms-transform: scale(1.7);
-o-transform: scale(1.7);
transform: scale(1.7);
}
}Javascripts / jQuery
var title = document.querySelectorAll(".title span");
var delay = 0;
for (var i = 1; i <= title.length; i++) {
$(".title span:nth-child(" + i + ")").css({ "animation-delay": delay + "s" });
delay = delay + 0.1;
}We trust that you’ve found this snippet inspiring and eye-catchy, and you’ll create something useful for your website.
Thanks for reading.