Active and Focus Link Animation in CSS
Creative active and focus link animations using CSS

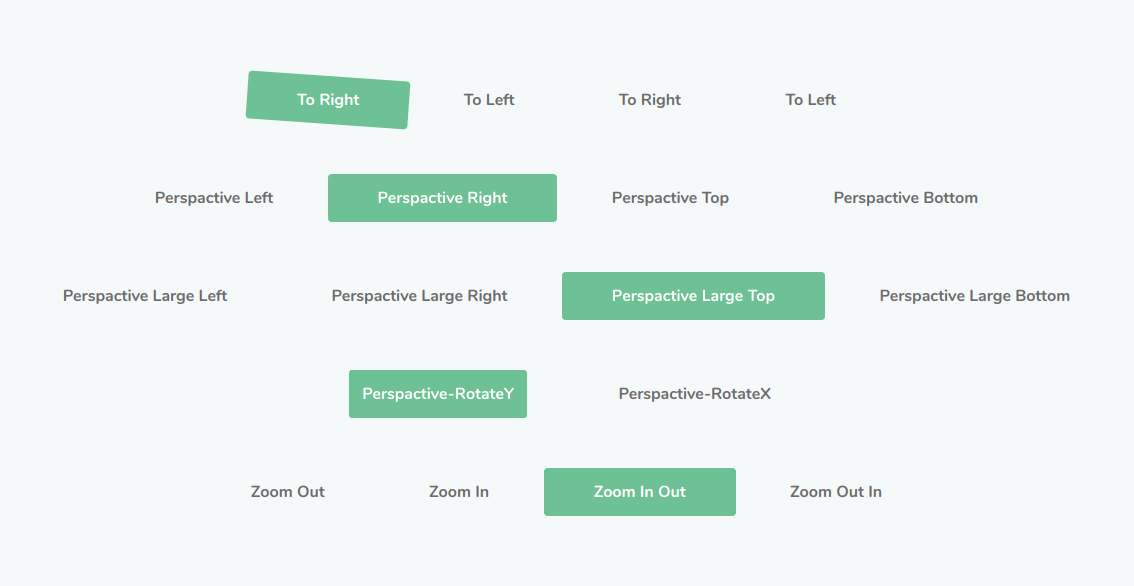
In this post, we’re excited to showcase dynamic and engaging animations achieved using CSS and JS. Our focus in this demo is on utilizing the Perspective CSS property to create menu and link effects for your web page.
Let’s start with creating HTML structure.
HTML Structure
<div class="boxes skew" dd-boxes>
<span class="right">To Right</span> <span class="left">To Left</span>
<span class="right">To Right</span> <span class="left">To Left</span>
</div>
<div class="boxes perspective" dd-boxes>
<span class="left">Perspactive Left</span>
<span class="right">Perspactive Right</span>
<span class="top">Perspactive Top</span>
<span class="bottom">Perspactive Bottom</span>
</div>
<div class="boxes perspective" dd-boxes>
<span class="left big">Perspactive Large Left</span>
<span class="right big">Perspactive Large Right</span>
<span class="top big">Perspactive Large Top</span>
<span class="bottom">Perspactive Large Bottom</span>
</div>
<div class="boxes perspective" dd-boxes>
<span class="per-ryy">Perspactive-RotateY</span>
<span class="per-rxx">Perspactive-RotateX</span>
</div>
<div class="boxes zoom" dd-boxes>
<span class="out">Zoom Out</span> <span class="in">Zoom In</span>
<span class="in-out">Zoom In Out</span>
<span class="out-in">Zoom Out In</span>
</div>CSS Styles
@import url("https://fonts.googleapis.com/css?family=Nunito:200,300,400,700,900");
:root {
--font-family: "Nunito", sans-serif;
--transition: all 0.3s ease-out;
--clr-green: #77b794;
--clr-gray: #6c6c6c;
}
.dd-title {
font-family: var(--font-family);
}
.boxes {
position: relative;
margin: 50px 0;
}
.boxes span {
position: relative;
font-family: var(--font-family);
font-weight: 900;
color: var(--clr-gray);
cursor: pointer;
display: inline-block;
padding: 15px 50px;
font-weight: 700;
z-index: 1;
}
.boxes span.active {
color: #fff;
}
.boxes span::after {
position: absolute;
content: " ";
top: 0;
bottom: 0;
left: 0;
right: 0;
border-radius: 4px;
visibility: hidden;
z-index: -1;
-webkit-transition: var(--transition);
-moz-transition: var(--transition);
-ms-transition: var(--transition);
-o-transition: var(--transition);
transition: var(--transition);
}
.boxes span.active::after {
visibility: visible;
background: var(--clr-green);
} /* Skew animation */
.boxes.skew span.right::after {
-webkit-transform: rotate(0deg) scale(0.9);
-moz-transform: rotate(0deg) scale(0.9);
-ms-transform: rotate(0deg) scale(0.9);
-o-transform: rotate(0deg) scale(0.9);
transform: rotate(0deg) scale(0.9);
}
.boxes.skew span.right.active::after {
-webkit-transform: rotate(4deg) scale(1);
-moz-transform: rotate(4deg) scale(1);
-ms-transform: rotate(4deg) scale(1);
-o-transform: rotate(4deg) scale(1);
transform: rotate(4deg) scale(1);
}
.boxes.skew span.left::after {
-webkit-transform: rotate(0deg) scale(0.9);
-moz-transform: rotate(0deg) scale(0.9);
-ms-transform: rotate(0deg) scale(0.9);
-o-transform: rotate(0deg) scale(0.9);
transform: rotate(0deg) scale(0.9);
}
.boxes.skew span.left.active::after {
-webkit-transform: rotate(-4deg) scale(1);
-moz-transform: rotate(-4deg) scale(1);
-ms-transform: rotate(-4deg) scale(1);
-o-transform: rotate(-4deg) scale(1);
transform: rotate(-4deg) scale(1);
} /* Perspective */
.boxes.perspective span.left::after {
transform-origin: left;
-webkit-transform: perspective(300px) rotateY(90deg) scale(0.9);
-moz-transform: perspective(300px) rotateY(90deg) scale(0.9);
-ms-transform: perspective(300px) rotateY(90deg) scale(0.9);
-o-transform: perspective(300px) rotateY(90deg) scale(0.9);
transform: perspective(300px) rotateY(90deg) scale(0.9);
}
.boxes.perspective span.left.big::after {
transform-origin: left;
-webkit-transform: perspective(300px) rotateY(-90deg) scale(0.9);
-moz-transform: perspective(300px) rotateY(-90deg) scale(0.9);
-ms-transform: perspective(300px) rotateY(-90deg) scale(0.9);
-o-transform: perspective(300px) rotateY(-90deg) scale(0.9);
transform: perspective(300px) rotateY(-90deg) scale(0.9);
}
.boxes.perspective span.right::after {
transform-origin: right;
-webkit-transform: perspective(300px) rotateY(-90deg) scale(0.9);
-moz-transform: perspective(300px) rotateY(-90deg) scale(0.9);
-ms-transform: perspective(300px) rotateY(-90deg) scale(0.9);
-o-transform: perspective(300px) rotateY(-90deg) scale(0.9);
transform: perspective(300px) rotateY(-90deg) scale(0.9);
}
.boxes.perspective span.right.big::after {
transform-origin: right;
-webkit-transform: perspective(300px) rotateY(90deg) scale(0.9);
-moz-transform: perspective(300px) rotateY(90deg) scale(0.9);
-ms-transform: perspective(300px) rotateY(90deg) scale(0.9);
-o-transform: perspective(300px) rotateY(90deg) scale(0.9);
transform: perspective(300px) rotateY(90deg) scale(0.9);
}
.boxes.perspective span.left.active::after,
.boxes.perspective span.right.active::after,
.boxes.perspective span.left.big.active::after {
-webkit-transform: perspective(0) rotateY(0deg) scale(1);
-moz-transform: perspective(0) rotateY(0deg) scale(1);
-ms-transform: perspective(0) rotateY(0deg) scale(1);
-o-transform: perspective(0) rotateY(0deg) scale(1);
transform: perspective(0) rotateY(0deg) scale(1);
margin-left: 0;
}
.boxes.perspective span.top::after {
transform-origin: top;
-webkit-transform: perspective(250px) rotateX(-65deg) scale(0.9);
-moz-transform: perspective(250px) rotateX(-65deg) scale(0.9);
-ms-transform: perspective(250px) rotateX(-65deg) scale(0.9);
-o-transform: perspective(250px) rotateX(-65deg) scale(0.9);
transform: perspective(250px) rotateX(-65deg) scale(0.9);
}
.boxes.perspective span.top.big::after {
transform-origin: top;
-webkit-transform: perspective(600px) rotateX(90deg) scale(0.9);
-moz-transform: perspective(600px) rotateX(90deg) scale(0.9);
-ms-transform: perspective(600px) rotateX(90deg) scale(0.9);
-o-transform: perspective(600px) rotateX(90deg) scale(0.9);
transform: perspective(600px) rotateX(90deg) scale(0.9);
}
.boxes.perspective span.bottom::after {
transform-origin: bottom;
-webkit-transform: perspective(250px) rotateX(65deg) scale(0.9);
-moz-transform: perspective(250px) rotateX(65deg) scale(0.9);
-ms-transform: perspective(250px) rotateX(65deg) scale(0.9);
-o-transform: perspective(250px) rotateX(65deg) scale(0.9);
transform: perspective(250px) rotateX(65deg) scale(0.9);
}
.boxes.perspective span.bottom.big::after {
transform-origin: bottom;
-webkit-transform: perspective(600px) rotateX(-90deg) scale(0.9);
-moz-transform: perspective(600px) rotateX(-90deg) scale(0.9);
-ms-transform: perspective(600px) rotateX(-90deg) scale(0.9);
-o-transform: perspective(600px) rotateX(-90deg) scale(0.9);
transform: perspective(600px) rotateX(-90deg) scale(0.9);
}
.boxes.perspective span.bottom.active::after,
.boxes.perspective span.top.active::after,
.boxes.perspective span.top.large.active::after,
.boxes.perspective span.bottom.big.active::after {
-webkit-transform: perspective(0) rotateX(0deg) scale(1);
-moz-transform: perspective(0) rotateX(0deg) scale(1);
-ms-transform: perspective(0) rotateX(0deg) scale(1);
-o-transform: perspective(0) rotateX(0deg) scale(1);
transform: perspective(0) rotateX(0deg) scale(1);
}
.boxes.perspective span.per-ryy::after {
-webkit-transform: perspective(600px) rotateY(45deg) scale(0.9);
-moz-transform: perspective(600px) rotateY(45deg) scale(0.9);
-ms-transform: perspective(600px) rotateY(45deg) scale(0.9);
-o-transform: perspective(600px) rotateY(45deg) scale(0.9);
transform: perspective(600px) rotateY(45deg) scale(0.9);
}
.boxes.perspective span.per-ryy.active::after {
-webkit-transform: perspective(0) rotateY(-45deg) scale(1);
-moz-transform: perspective(0) rotateY(-45deg) scale(1);
-ms-transform: perspective(0) rotateY(-45deg) scale(1);
-o-transform: perspective(0) rotateY(-45deg) scale(1);
transform: perspective(0) rotateY(-45deg) scale(1);
}
.boxes.perspective span.per-rxx::after {
-webkit-transform: perspective(250px) rotateX(65deg) scale(0.9);
-moz-transform: perspective(250px) rotateX(65deg) scale(0.9);
-ms-transform: perspective(250px) rotateX(65deg) scale(0.9);
-o-transform: perspective(250px) rotateX(65deg) scale(0.9);
transform: perspective(250px) rotateX(65deg) scale(0.9);
}
.boxes.perspective span.per-rxx.active::after {
-webkit-transform: perspective(0) rotateX(-45deg) scale(1);
-moz-transform: perspective(0) rotateX(-45deg) scale(1);
-ms-transform: perspective(0) rotateX(-45deg) scale(1);
-o-transform: perspective(0) rotateX(-45deg) scale(1);
transform: perspective(0) rotateX(-45deg) scale(1);
} /* Zoom */
.boxes.zoom span.in::after {
-webkit-transform: scale(2);
-moz-transform: scale(2);
-ms-transform: scale(2);
-o-transform: scale(2);
transform: scale(2);
border-radius: 100%;
}
.boxes.zoom span.in.active::after {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
border-radius: 4px;
}
.boxes.zoom span.out::after {
-webkit-transform: scale(0);
-moz-transform: scale(0);
-ms-transform: scale(0);
-o-transform: scale(0);
transform: scale(0);
border-radius: 100%;
}
.boxes.zoom span.out.active::after {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
border-radius: 4px;
}
.boxes.zoom span.in-out.active::after {
animation: zoomInOut 0.5s;
}
@keyframes zoomInOut {
0% {
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
border-radius: 100%;
}
50% {
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-ms-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
}
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
border-radius: 4px;
}
}
.boxes.zoom span.out-in.active::after {
animation: zoomOutIn 0.5s;
}
@keyframes zoomOutIn {
0% {
-webkit-transform: scale(1.5);
-moz-transform: scale(1.5);
-ms-transform: scale(1.5);
-o-transform: scale(1.5);
transform: scale(1.5);
border-radius: 100%;
}
50% {
-webkit-transform: scale(0.5);
-moz-transform: scale(0.5);
-ms-transform: scale(0.5);
-o-transform: scale(0.5);
transform: scale(0.5);
}
100% {
-webkit-transform: scale(1);
-moz-transform: scale(1);
-ms-transform: scale(1);
-o-transform: scale(1);
transform: scale(1);
border-radius: 4px;
}
}Javascript/jQuery
$("[dd-boxes] span").click(function () {
$(this).parent().find("span").removeClass("active");
$(this).addClass("active");
});We hope you find these animation snippets inspiring and useful for enhancing your web projects! Happy designing!