Mastering VS Code Setup: Optimizing VS Code Configuration for Designers and Front-End Developers
Optimizing Vs Code: Essential tools, extensions, themes, and plugins to elevate speed, productivity, and user experience in VS Code.

Visual Studio Code (VS Code) is a leading, free, and preferred code editor in the market. Its extensive feature set, customizable options, and numerous extensions make it a top choice for developers.
VS Code has a vast set of features and customization options and tons of extensions.
According to the Stack Overflow Developer Survey of 2019, VS Code is recognized as the most popular and widely used code editor.
In this article, we’ll explore how to customize VS Code specifically for front-end developers and designers. Let’s dive into the steps:
Steps:
- Installation
- Setup Color theme & Font & File Icon Theme
- Tools & Languages(Lang Highlighter and Autocomplete)
- Install extensions/plugins
- Keybindings & Shortcuts
Installation
Download and install Visual Studio Code from Official website: https://code.visualstudio.com/Download
The default appearance of VS Code is clean and straightforward.

Opening Projects:
- Open the terminal/cmd
- Navigate to project directory
- Run command
code .
Next, we’ll set up the color theme, fonts, and icon theme.
🎨 Color Theme:
Selecting a color theme is matter of choise. Some of the recommendations are:
- Github(Dark) Theme
- Atom’s One Dark Pro
- Dracula Official
- Material Themes
- Night Owl
- Winter Is Coming
Theme Installation:
- Press Ctrl + P and type command to install theme ex:
ext install zhuangtongfa.Material-theme - Or press the Ctrl + Shift + X and search for the color theme One Dark Pro
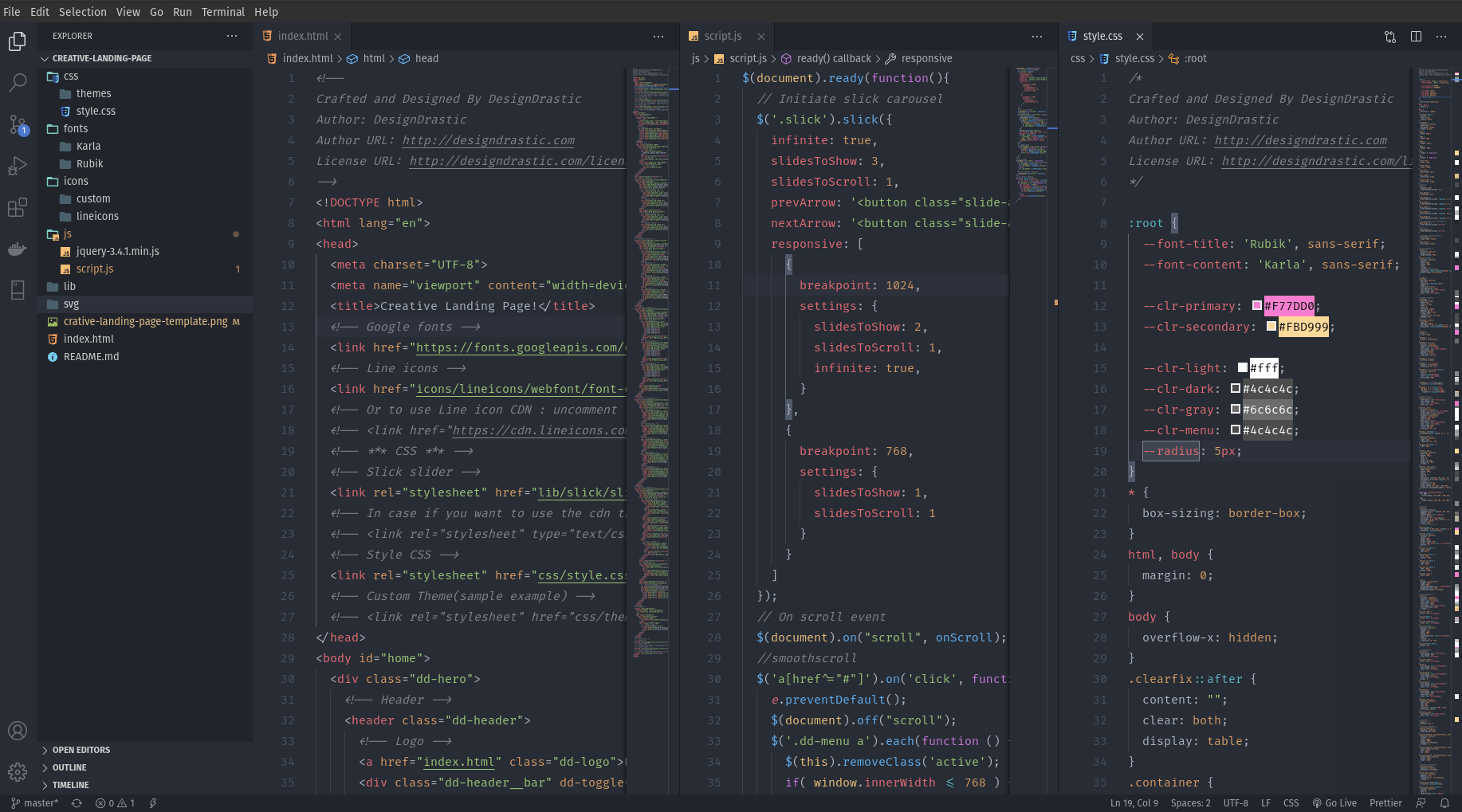
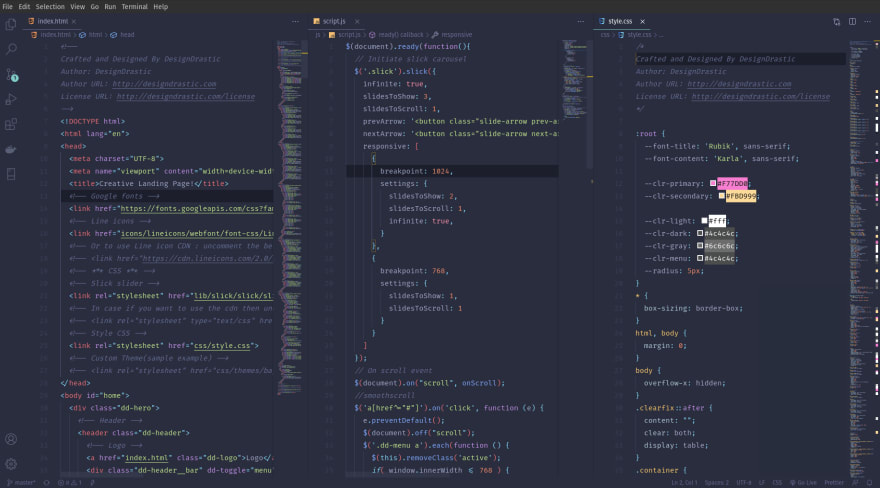
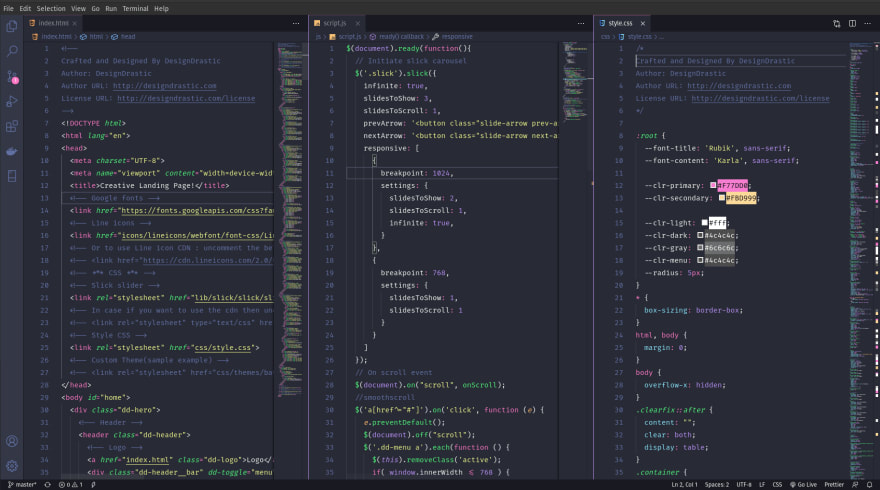
Screenshot shows Atom’s One Dark Pro customized configurations:


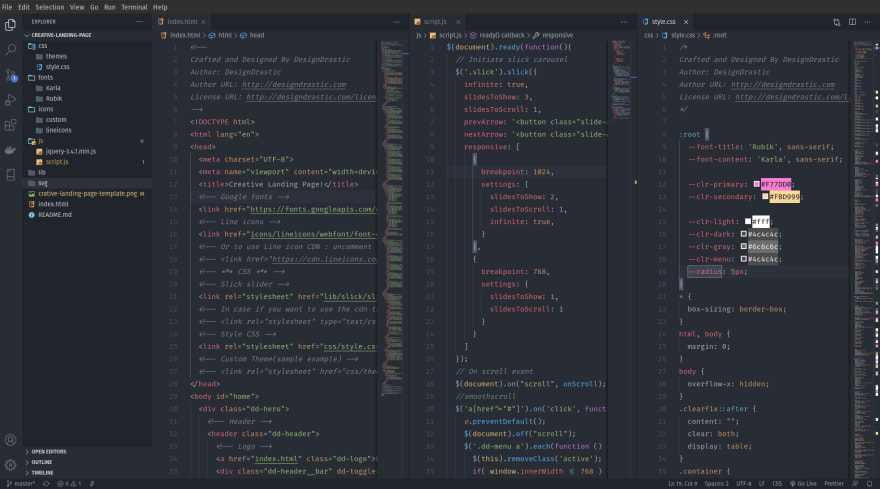
Material Theme(Palenight)

Dracula Theme
🚀 Fonts
I recommend using Fira Code font / monospaced fonts, which supports ligatures. In your settings (press Ctrl + ,), find Editor: Font Family and add ‘Fira Code’ as the first value in the family list.

Enable Ligatures:
Ligatures convert font characters into symbols, enhancing code readability. Enable ligatures by adding “editor.fontLigatures”: true in your settings.json file. Here’s an example of settings.json:
"editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'monospace', monospace, 'Droid Sans Fallback'",
"editor.fontLigatures": true,Default fonts

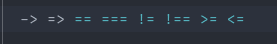
Default Symbols
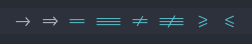
Font ligatures

Sample settings.json file (press ctrl + p and type settings.json to open the file)
{
"workbench.colorTheme": "One Dark Pro",
"workbench.iconTheme": "eq-material-theme-icons",
"window.zoomLevel": 0,
"explorer.confirmDelete": false,
"workbench.tree.indent": 16,
"liveServer.settings.donotShowInfoMsg": true,
"editor.tabSize": 2,
"editor.lineHeight": 26,
"explorer.confirmDragAndDrop": false,
"editor.fontSize": 15,
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.cursorBlinking": "smooth",
"editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'monospace', monospace, 'Droid Sans Fallback'",
"editor.fontLigatures": true,
"sync.gist": "",
"sync.autoUpload": true,
"sync.autoDownload": true,
"sync.removeExtensions": false,
}The other monospace programming fonts you can use that supports the ligatures are:
🎠 File Icons
Utilize file icons to distinguish between files and folders. I recommend using the Material Theme Icons / vscode-icons extension. Install it using Ctrl + P and typing ext install Equinusocio.vsc-material-theme-icons.
![]()
Some of the other file icons are:
Tools and Languages
- Tools and Languages:
Enhance your productivity by installing these extensions:
- SASS (Ctl + P & type command
ext install Syler.sass-indented)
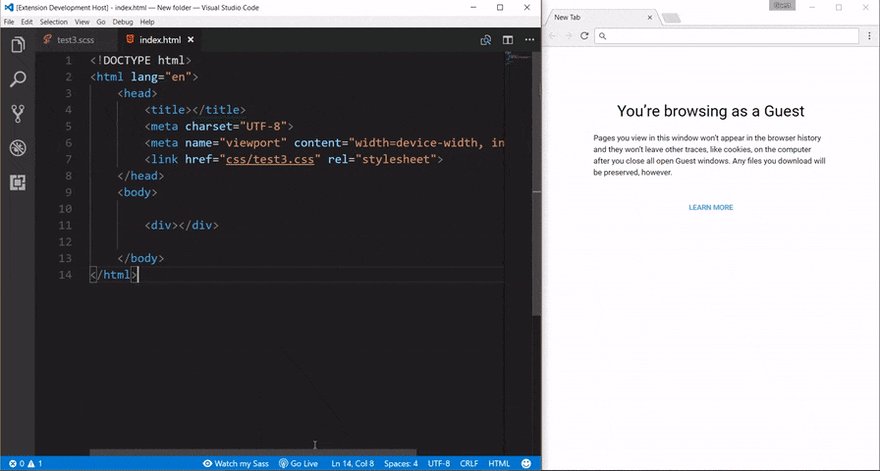
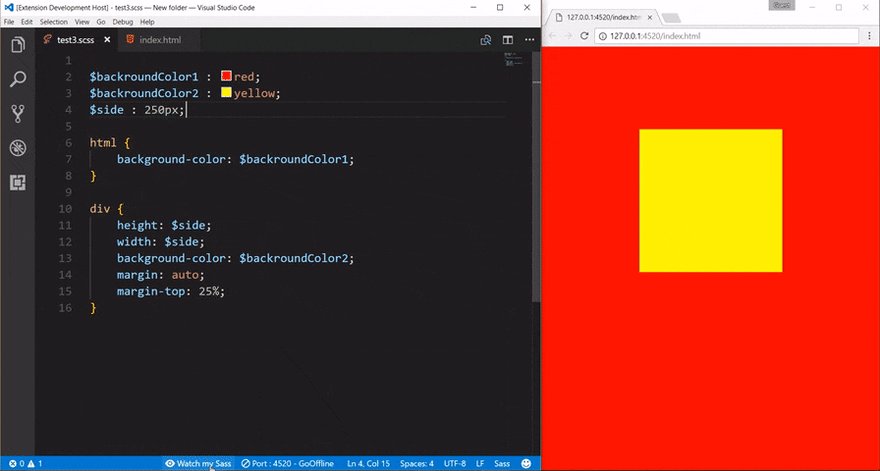
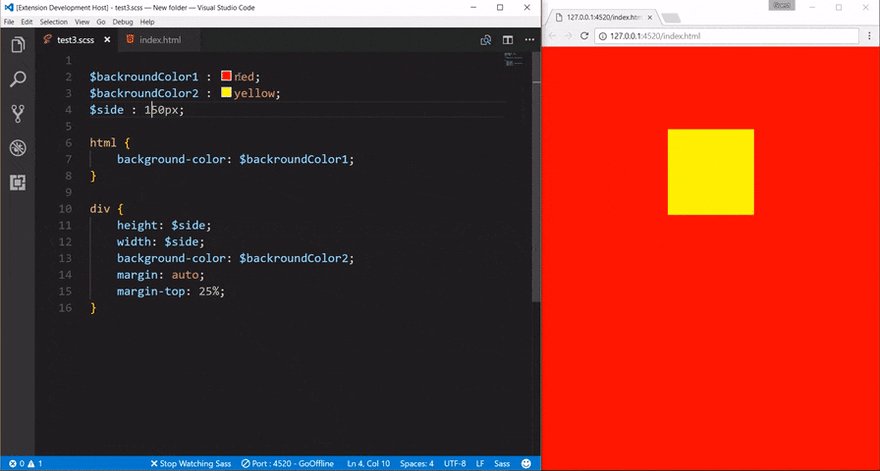
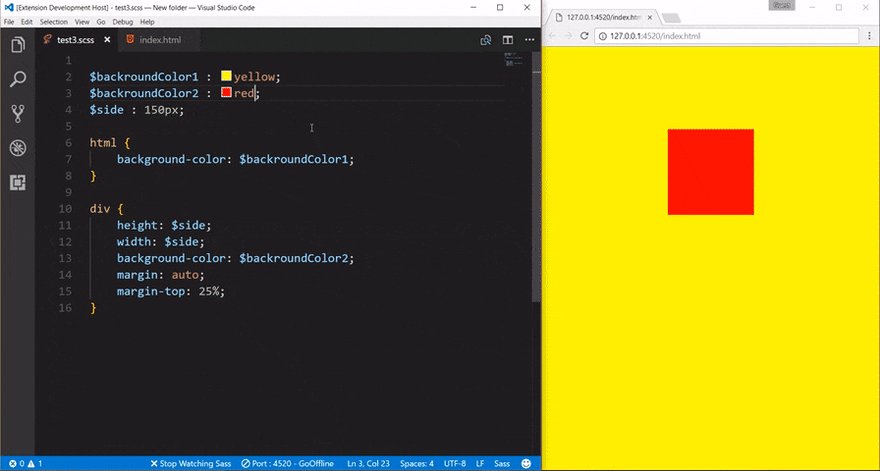
Useful for SASS syntax highlighting, Autocomplete & formatter. - Live Sass Compiler
Compile Sass or Scss to CSS in realtime with a live browser reload.

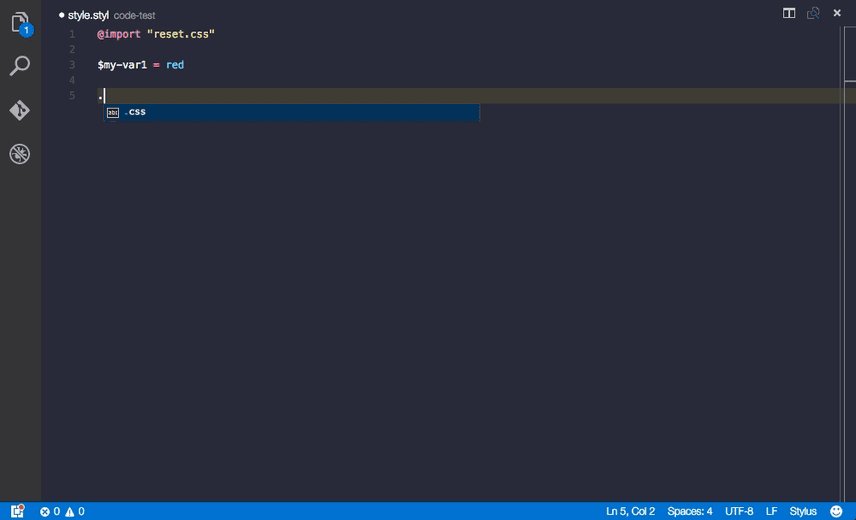
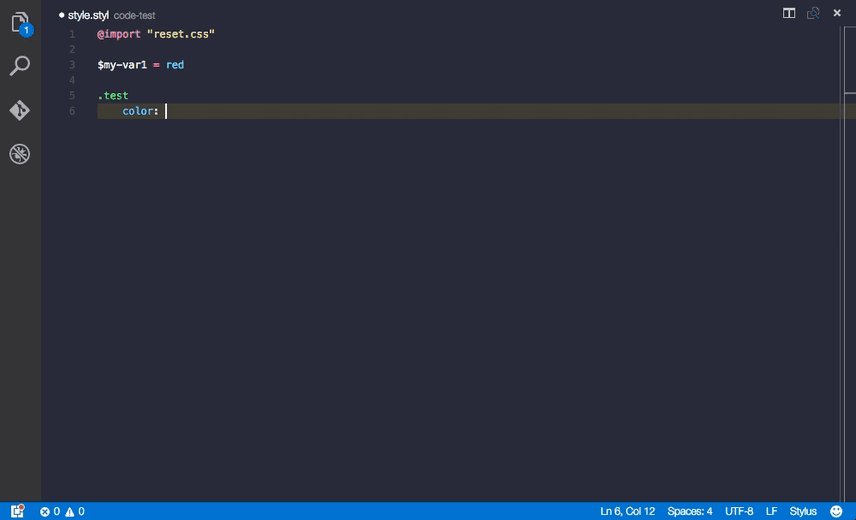
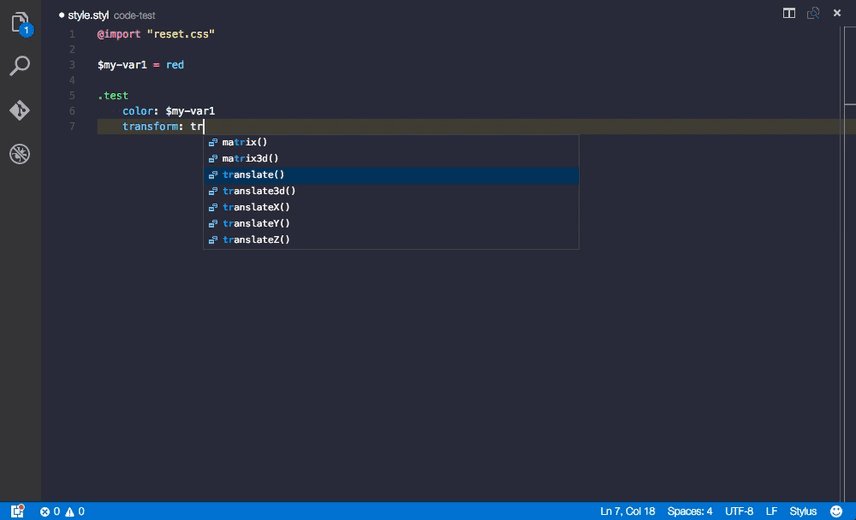
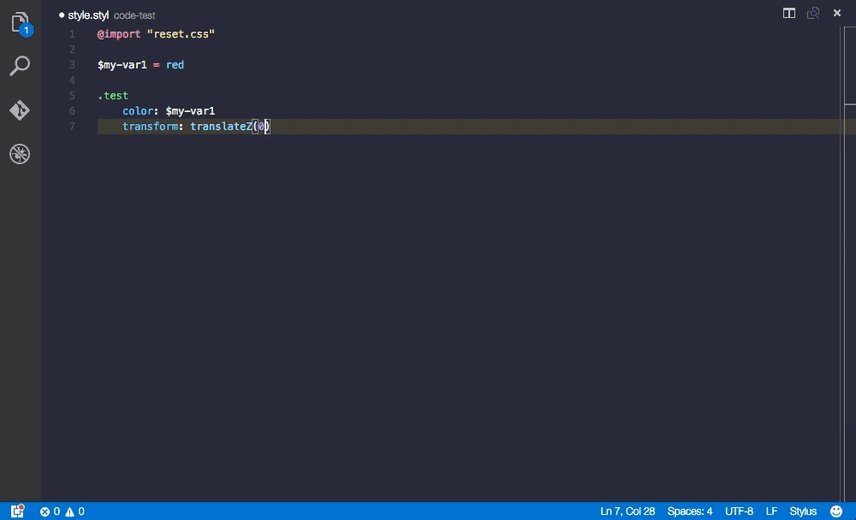
- language-stylus
Language Highlighting for Stylus, Color preview,
Syntax highlighting
Symbols provider
Completion for selectors, properties, values, variables, functions, etc.

- ES7 React/Redux/GraphQL/React-Native snippets
ES7 syntax and JS/React Snippets - VUE
Syntax Highlighting for Vue js - Vutur
Vue tooling for VS Code
Install Extensions/Plugins
Install these useful plugins to boost your productivity:
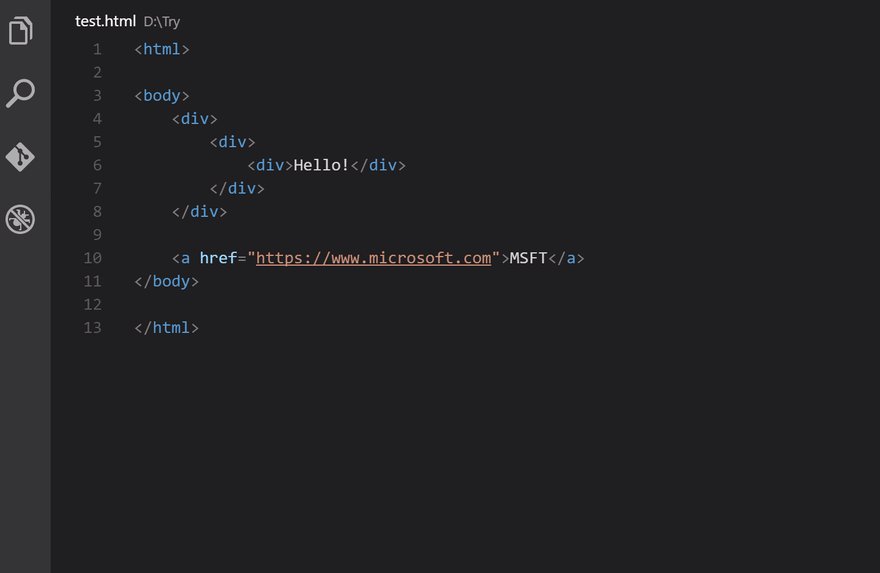
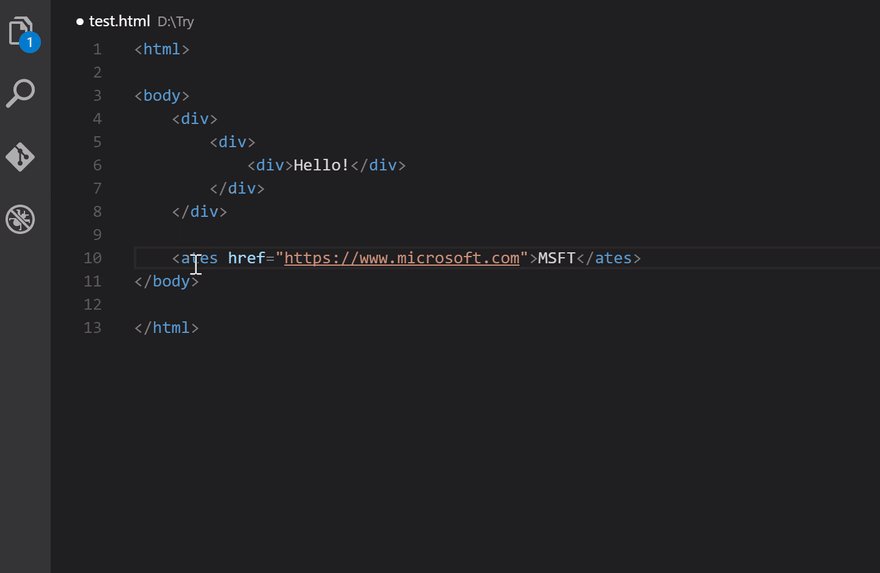
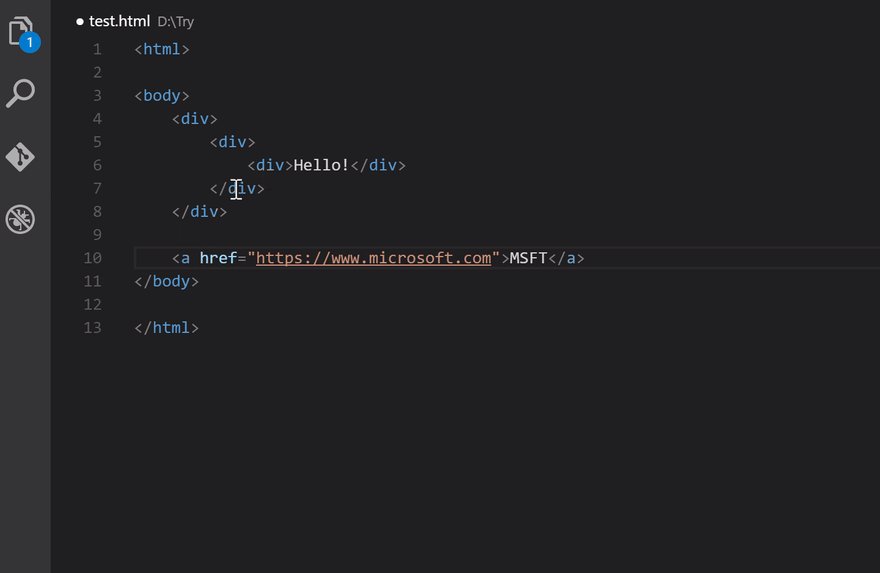
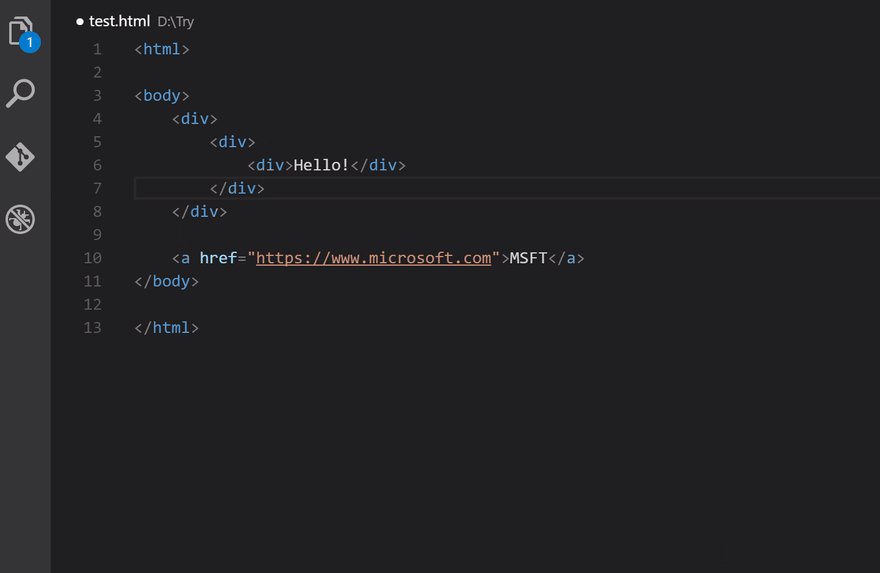
- Auto Rename Tag (3M+ downloads)
Auto rename paired HTML/XML tag
Commnd: ext install formulahendry.auto-rename-tag

- Auto Close Tag(3M+ downloads)
Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
command: ext install formulahendry.auto-close-tag

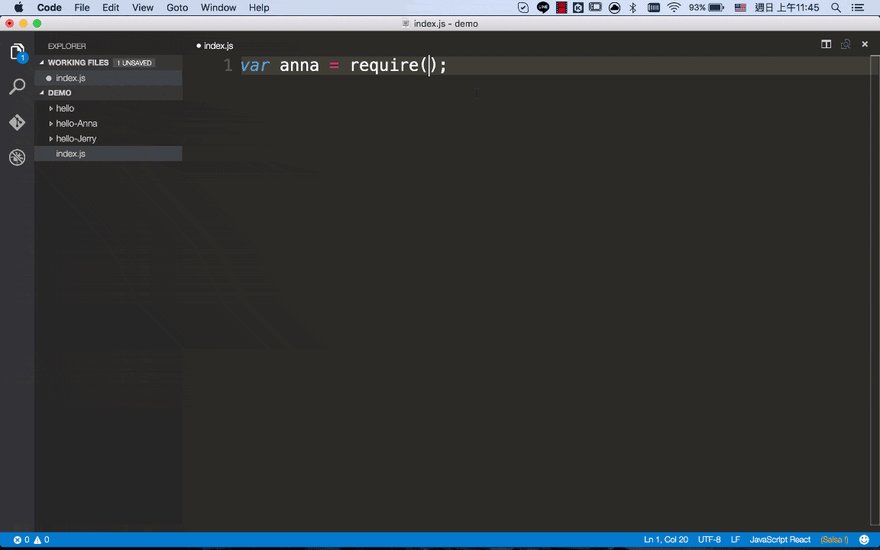
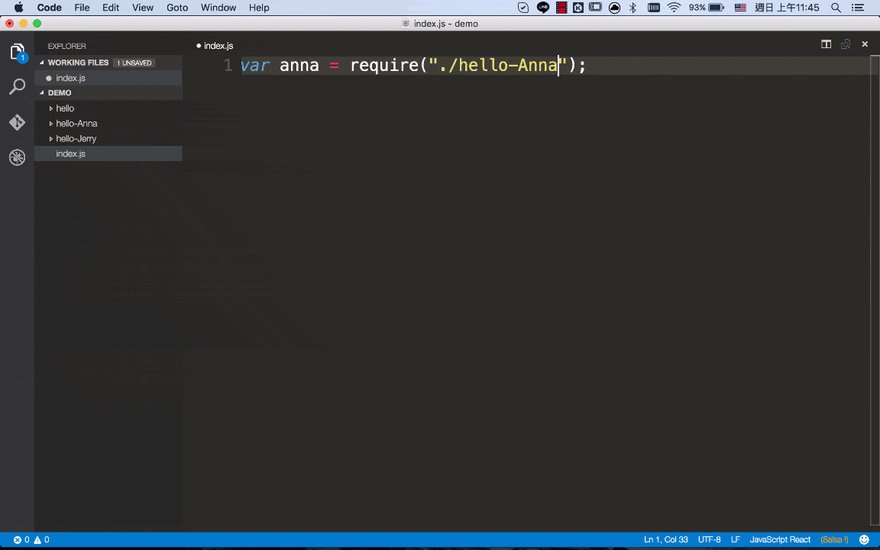
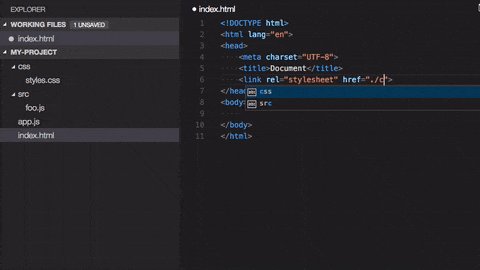
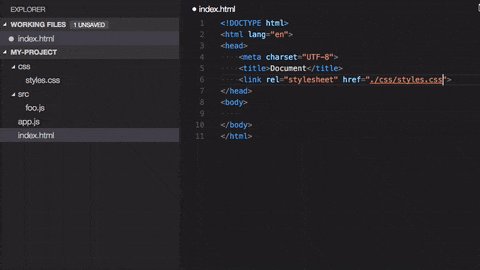
- AutoFileName
Autocomplete file names
command: ext install JerryHong.autofilename

- Beautify(5M+ downloads)
Beautifyjavascript,JSON,CSS,Sass, andHTMLin Visual Studio Code.
command: ext install HookyQR.beautify - Bracket Pair Colorizer(3.4M+ downloads)
Colorize the matching brackets.
command: ext install CoenraadS.bracket-pair-colorizer

Bracket Pair Colorizer
- Bookmarks (1M+ downloads)
This extension is used to mark the point on the file and jump to them.
command: ext install alefragnani.Bookmarks

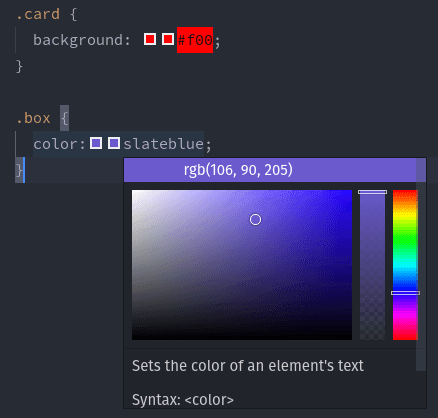
- Color Highlight (1.1M+ downloads)
Highlight colors in VSCode
command: ext install naumovs.color-highlight

- Color Info (320k+ downloads)
Provides quick information about CSS colors
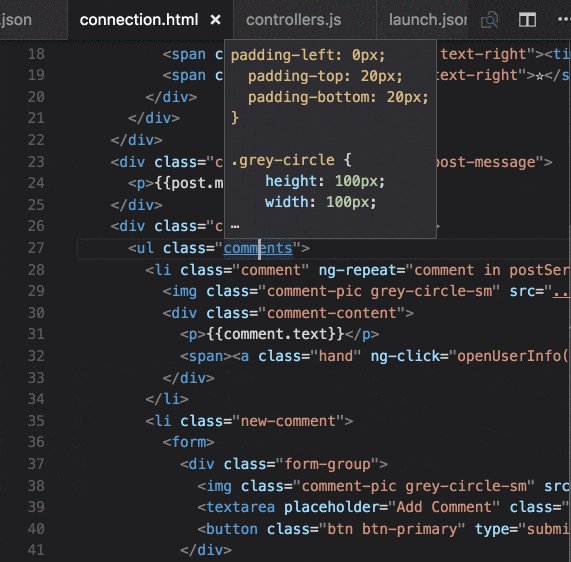
command: ext install bierner.color-info - CSS Peek (1M+ downloads)
Allow peeking to CSS ID and class strings as definitions from Html files to respective CSS. Allows peek and goto definition.
Hover over the class name to display the CSS properties.
command: ext install pranaygp.vscode-css-peek

- DotENV(1.1M+ downloads)
Syntax for .env files
command: ext install mikestead.dotenv - ESLint (10M+ downloads)
Integrates ESLint JavaScript into VS Code.
command: ext install dbaeumer.vscode-eslint - HTML CSS Support
- CSS support for HTML
command: ext install ecmel.vscode-html-css
- CSS support for HTML
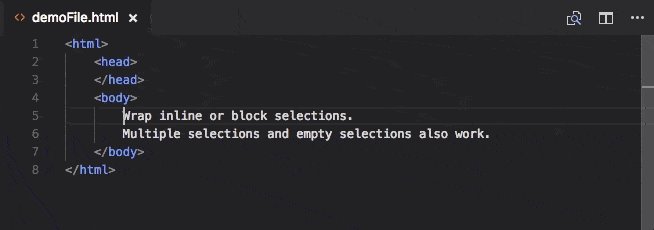
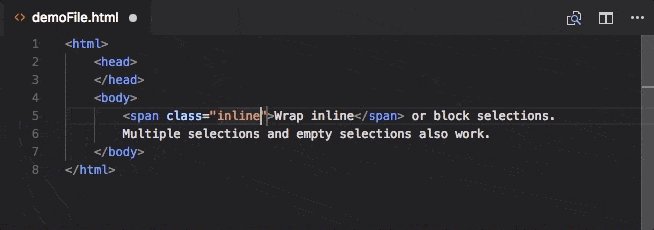
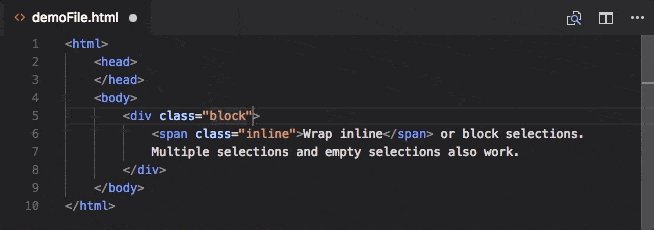
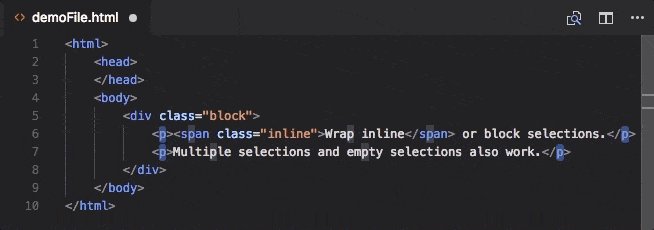
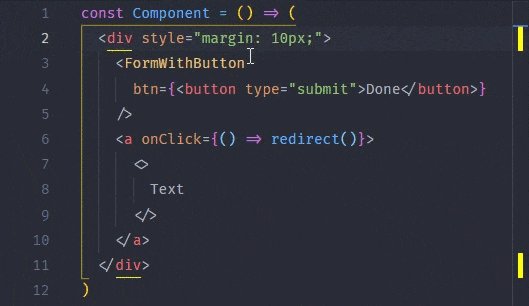
- htmltagwrap
Wraps selected code with HTML tags
command: ext install bradgashler.htmltagwrap

- HTML snippets
HTML5 tag snippets
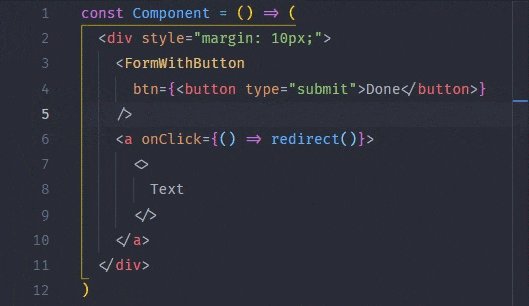
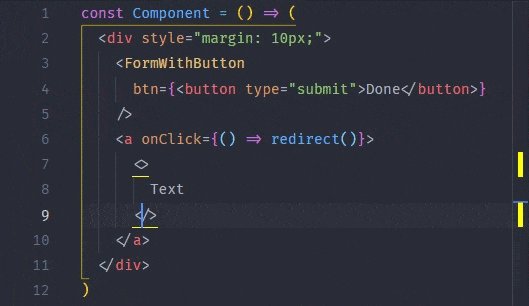
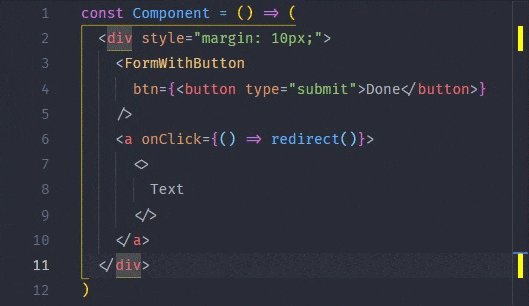
command: ext install abusaidm.html-snippets - [Highlight Matching Tag](https://designdrastic.com/article/ext install vincaslt.highlight-matching-tag)
Highlight opening and closing brackets.
command: ext install vincaslt.highlight-matching-tag

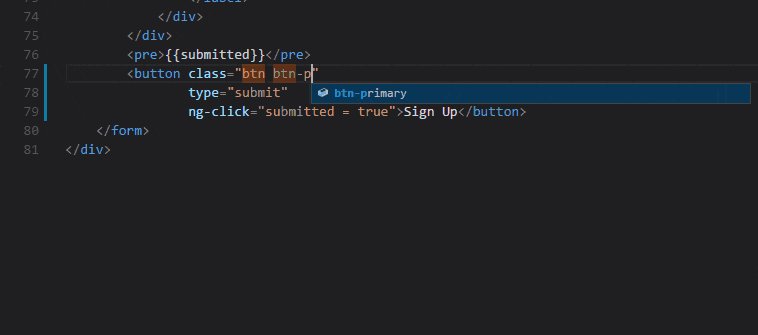
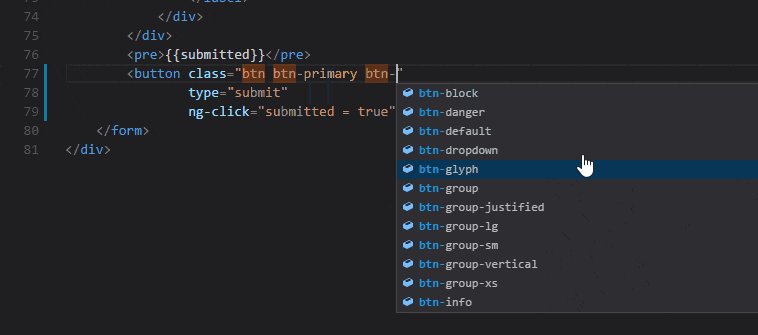
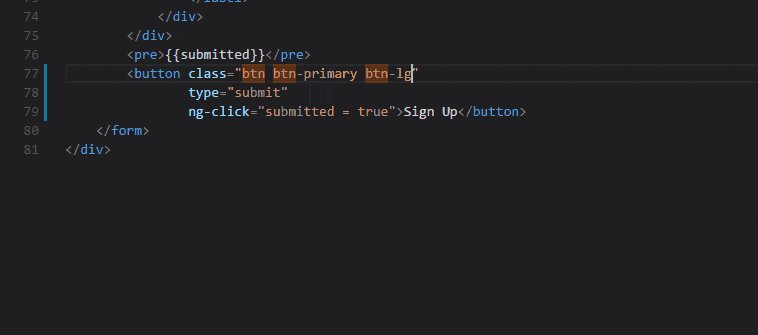
- IntelliSense for CSS class names in HTML
CSS classname auto completion
command: ext install Zignd.html-css-class-completion

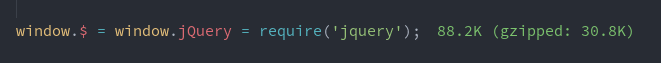
- Import Cost
Display import/require file size in the editor itself.
command: ext install wix.vscode-import-cost

- indent-rainbow
Colorize indentation
command: ext install oderwat.indent-rainbow

- Image Preview
Show image preview in CSS file on hover
command: ext install kisstkondoros.vscode-gutter-preview - JavaScript (ES6) code snippets (3.8M+ downloads)
Code snippets for ES6
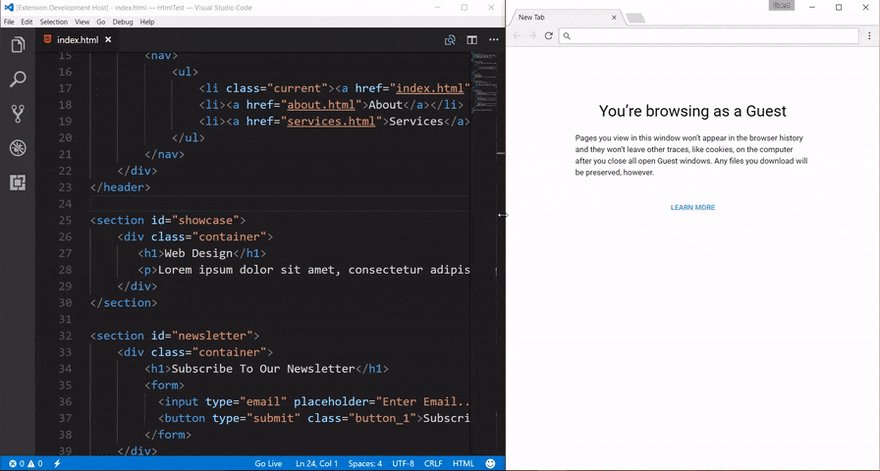
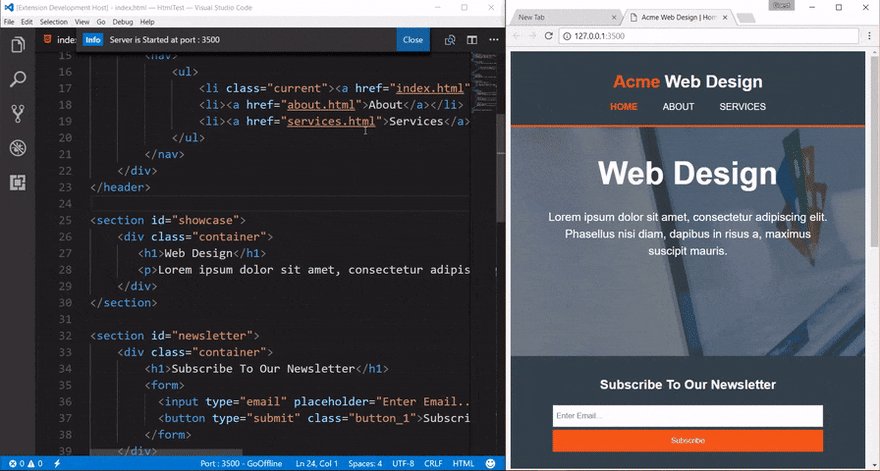
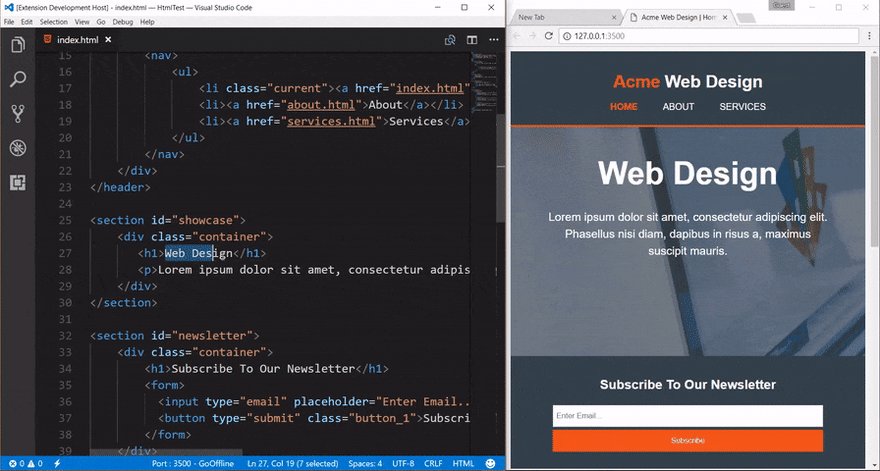
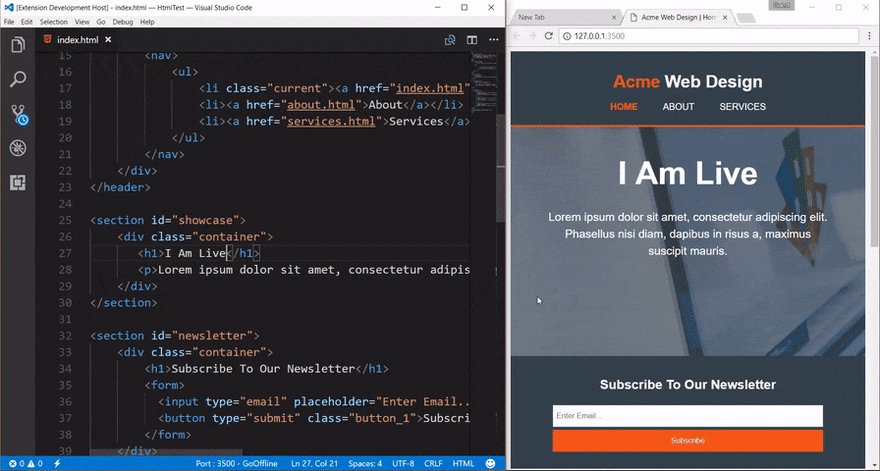
command: ext install xabikos.JavaScriptSnippets - Live Server
Launch local dev server files in browser with live reload & update the content without manual refreshing
command: ext install ritwickdey.LiveServer

- Prettier - Code formatter(7.7M+ downloads)
Code formatter
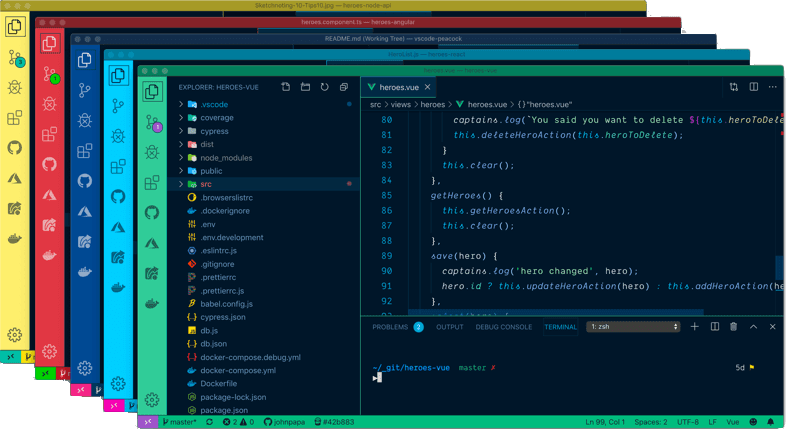
command: ext install esbenp.prettier-vscode - Peacock
Customize workspace color
command: ext install johnpapa.vscode-peacock

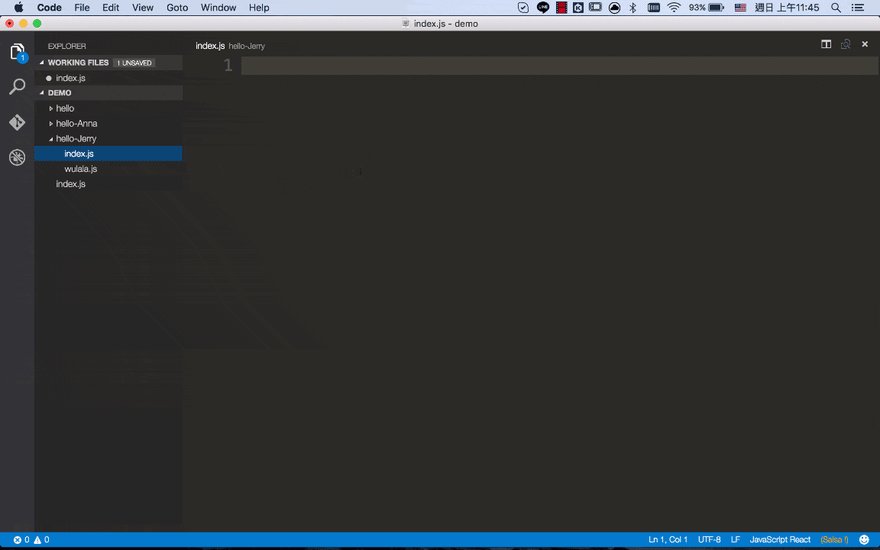
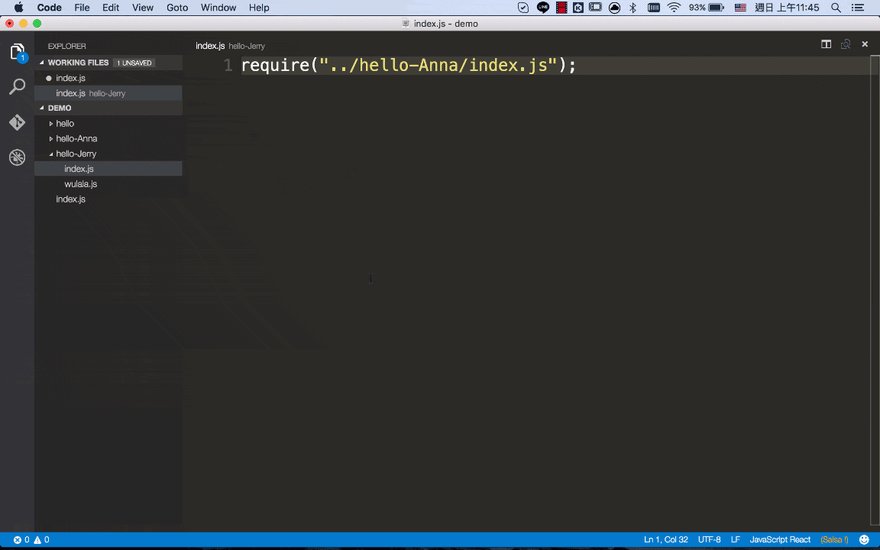
- Path Intellisense(3.3M+ downloads)
File name Autocompletes
command: ext install christian-kohler.path-intellisense

- Settings Sync
Sync settings, plugins, keybindings, themes, icons, etc… using Github gist.
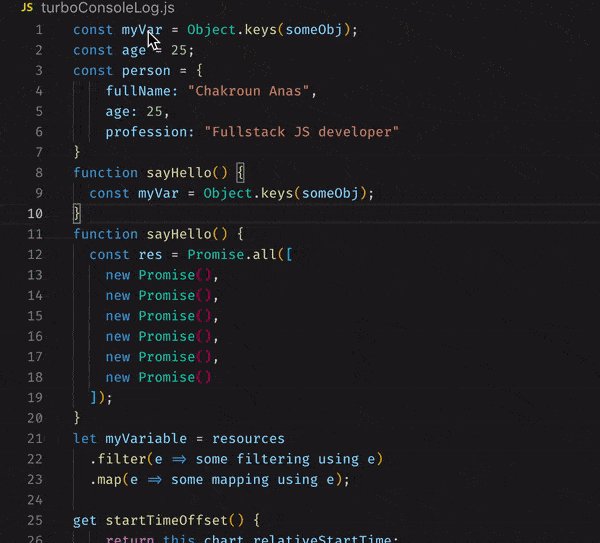
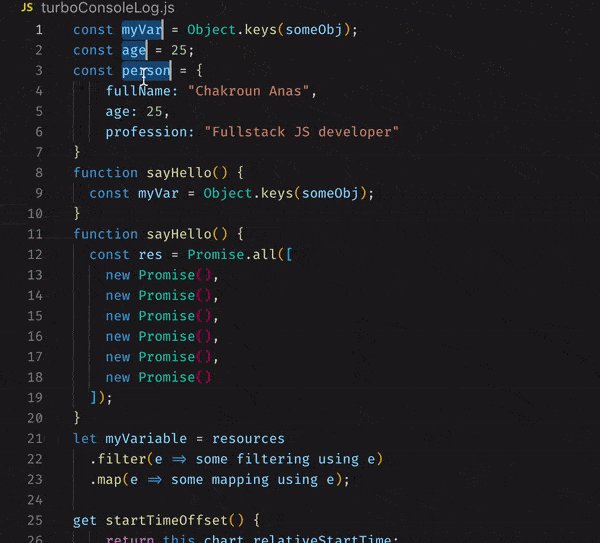
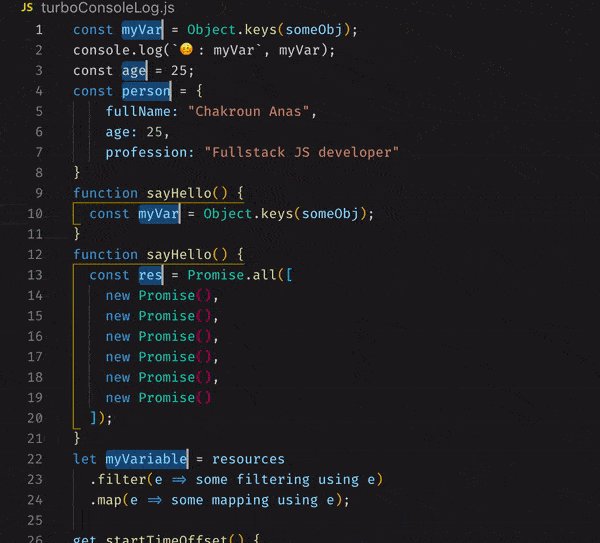
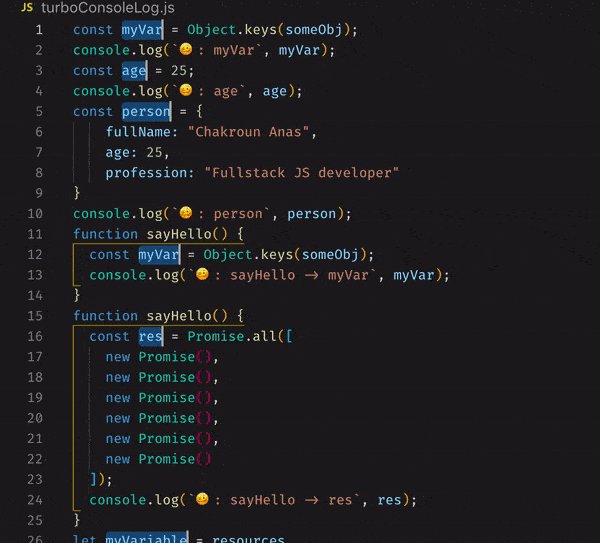
command: ext install Shan.code-settings-sync - Turbo Console Log
Write meaningful log messages easily and fast.
command: ext install ChakrounAnas.turbo-console-log

- TabNine
All language auto compiler
command: ext install TabNine.tabnine-vscode
🌈 Sample settings.json
- settings.json
{
"workbench.colorTheme": "One Dark Pro",
"workbench.iconTheme": "eq-material-theme-icons",
"workbench.editor.highlightModifiedTabs": true,
"window.zoomLevel": 0,
"explorer.confirmDelete": false,
"workbench.tree.indent": 16,
"liveServer.settings.donotShowInfoMsg": true,
"editor.tabSize": 2,
"editor.lineHeight": 26,
"explorer.confirmDragAndDrop": false,
"editor.fontSize": 15,
"editor.formatOnType": true,
"editor.formatOnPaste": true,
"editor.cursorBlinking": "smooth",
"editor.fontFamily": "'Fira Code', 'Droid Sans Mono', 'monospace', monospace, 'Droid Sans Fallback'",
"editor.fontLigatures": true,
"sync.gist": "",
"sync.autoUpload": true,
"sync.autoDownload": true,
"sync.removeExtensions": false,
}Keyboard Shortcuts for Efficiency: Boost your efficiency with these handy shortcuts:
** More frequent and useful shortcuts(keybinding)
| Key binding / Shortcuts | Function / Actions |
|---|---|
| Alt + Z | Toggle Word Wrap |
| Ctrl + D | Select the Word and matched words |
| Ctrl + , | Open Settings |
| Ctrl + ` | Open Terminal |
| Ctrl + P | Open file explorer/Execute commands |
| Ctrl + Shift + P | Command Palette |
| Ctrl + Shift + (Left/Right) Arrow | Select the Word |
| Alt + Arrow(up/down) | Move the line to up or bottom |
| Alt + Shift + (Up/Down) Arrow | Copy the lines for multiple edits. |
| Ctrl + / | To comment uncomment |
| Ctrl + N | New tab |
| Ctrl + F | Find |
| Ctrl + Shift + T | Reopen the previous tab |
| Ctrl + Tab & Ctrl + Shift + Tab | Switch the tab |
VSCode Keyboard shortcuts for Linux ==> https://code.visualstudio.com/shortcuts/keyboard-shortcuts-linux.pdf
VSCode Keyboard shortcuts for Windows ==> https://code.visualstudio.com/shortcuts/keyboard-shortcuts-windows.pdf
VSCode Keyboard shortcuts for MacOS ==> https://code.visualstudio.com/shortcuts/keyboard-shortcuts-macos.pdf
By personalizing your Visual Studio Code environment with these recommendations, you’ll enjoy an optimized coding experience for front-end development and design tasks. Thanks for reading. Happy coding!