Featured snippets
View all
Innovative Full Page Tab Animation

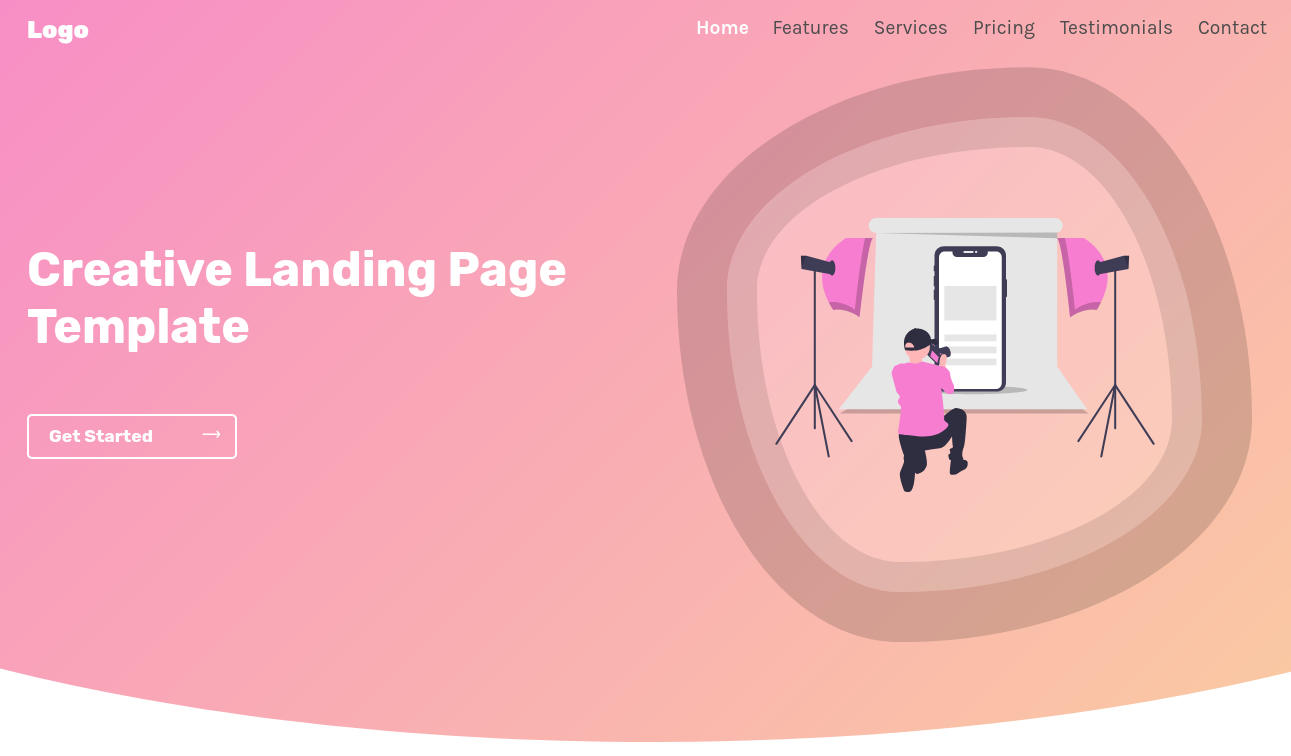
Captivating Image Animation on Link Hover

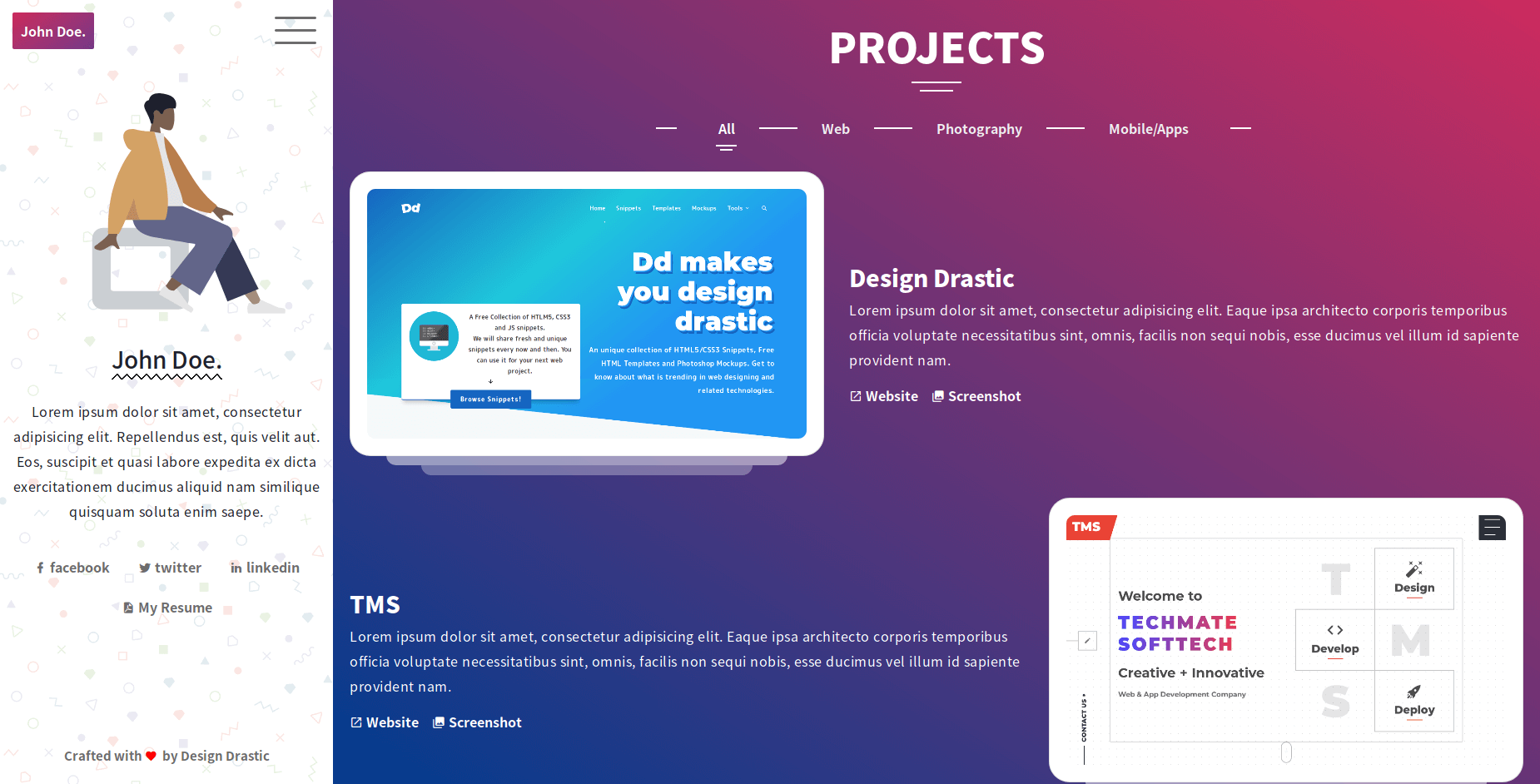
Creative Portfolio Showcase Slider
Featured templates
View allFeatured tutorials
View all
Crafting Personalized Color Themes: Designing Dark, Light, or Custom Palettes with CSS and Javascript
Crafting personalized color themes switcher - unveiling dark, light, or custom palettes with the power of CSS variables and Javascript.
Retrieving Input Type Color Values using Javascript OnChange Event
Retrieve the input type color value immediately when user will change the color using native color picker.